CONCEPT / UNITY / XR
ZENDAYA.COM in vr
OVERVIEW
Redefining unique website in VR environment
Redefining unique website in VR environment
Role
Research
3D Assets
UX/UI
Visual Design
Tools
Unity
Figma
Photoshop
SketchUp
Duration
20 hours
How can we rethink websites in VR?
How can we rethink websites in VR?
The adoption of Virtual Reality inevitably will change our view about personal websites. This prototype is an experiment to explore and evaluate how this transformation will take a place. My main strategy to do this experimentation is based on 3 basic steps:



EXPLORATION
Current state of web design elements
In web design, our experiences are fixed with framed 2D devices. Contents usually appear as flat rectangles in different sizes and orientations. In order to design and organize websites, we rely on canonical design patterns and models. The most important web design models are Information Architecture and Visual Hierarchy.
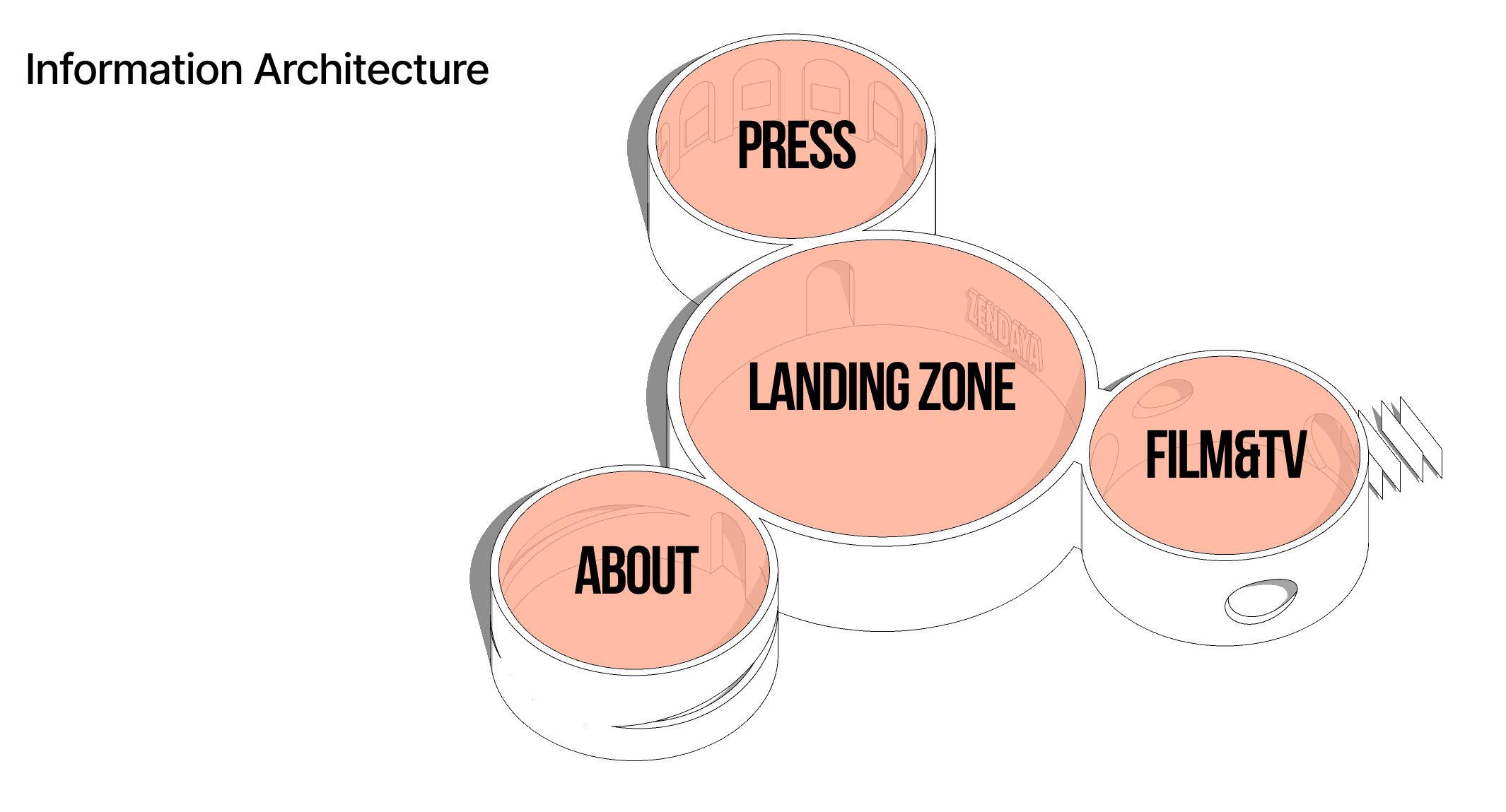
Information Architecture
In web design, Information Architecture organizes, creates structures and labels the content effectively for users.




Visual Hierarchy
Visual hierarchy is the critical foundation of visual communication on websites. Text blocks, images, videos, and white spaces are the key elements of web design and their visual organization shapes the experience of the user.



How can we translate essential web design conventions into a meaningful 3D design system and VR experience?
TRANSLATION
Decoding Information Architecture
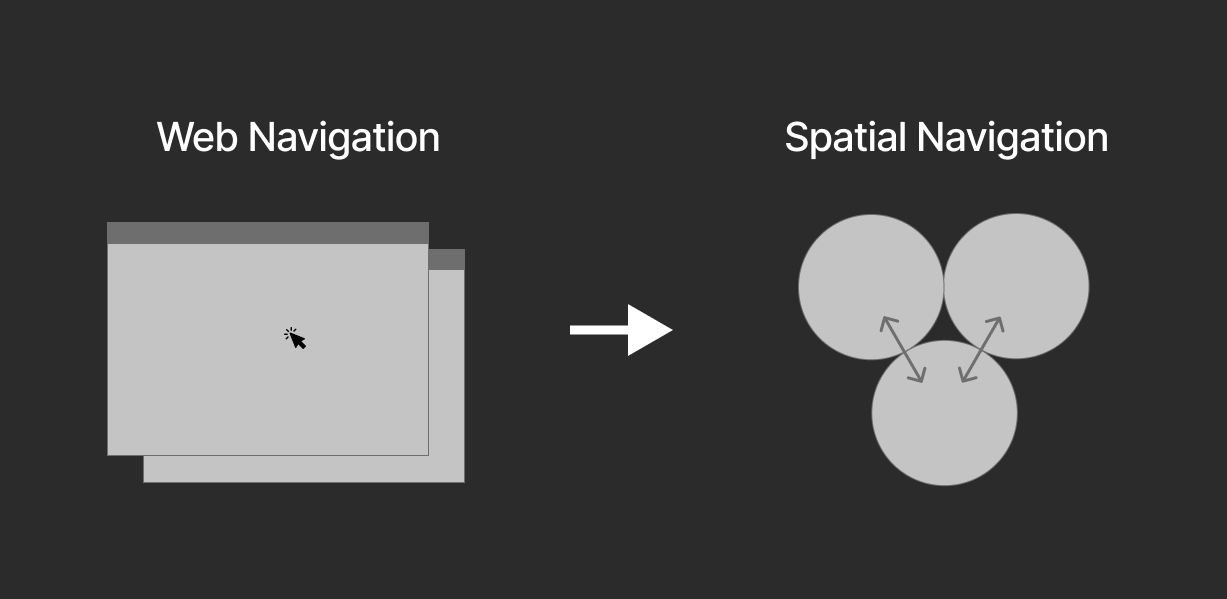
Landing Page is the key aspect of Information Architecture. It helps to focus user attention on a specific target and inform users about the entire experience of the website. Landing Page can transform into a Landing Zone; a lobby space that sets the first impression. Landing space can orient users and help them navigate through the 3D environment.
Clear navigation is critical for any website. On websites, navigation can be handled through a few actions such as scrolling through pages or clicking buttons. In 3D these conventions turn into spatial navigation. Users can navigate through spaces (pages) with locomotion and teleportation.


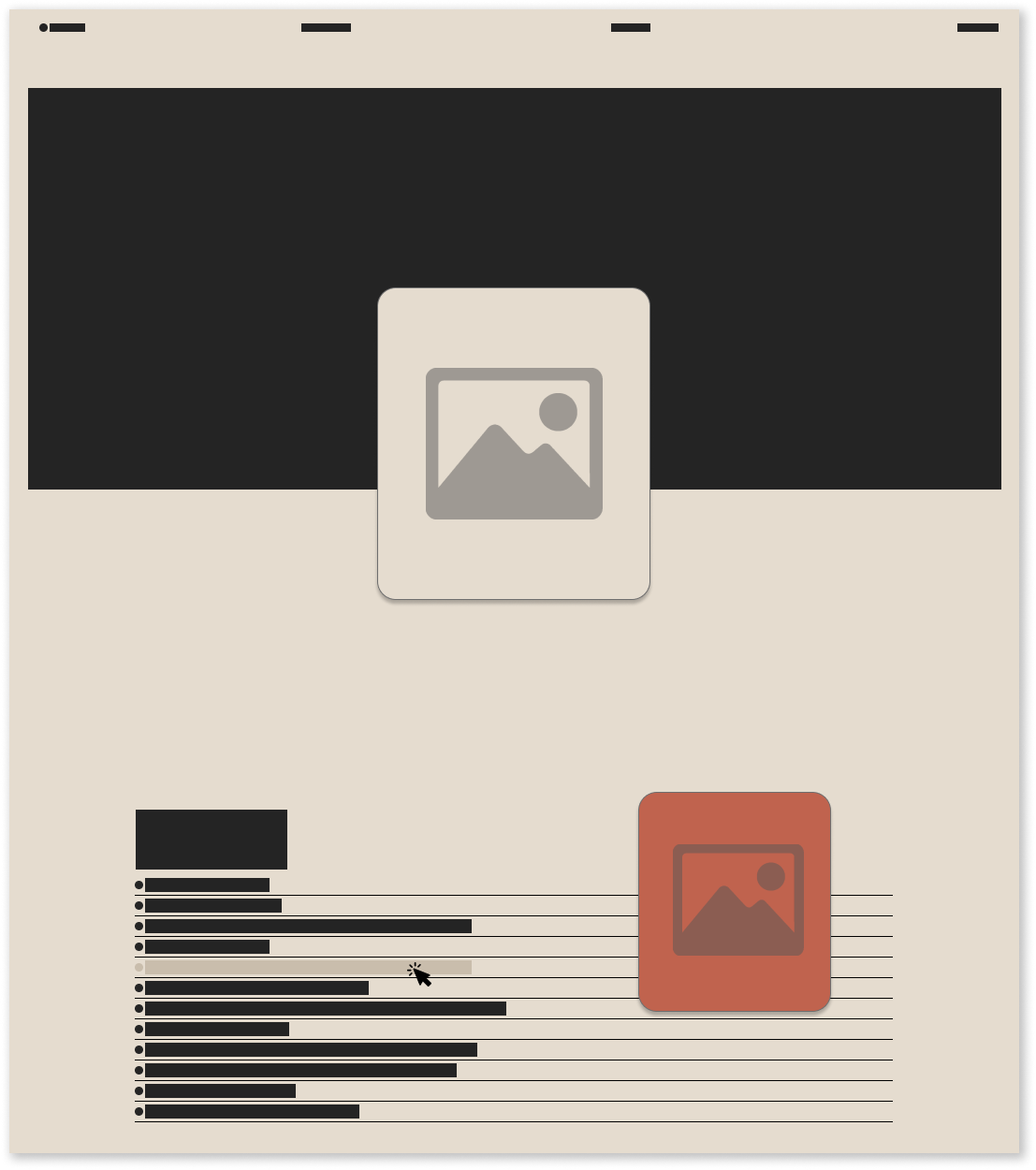
Rethinking Visual Hierarchy
Image / Video blocks are primary elements of visual hierarchy in web design. Users can interact with these contents in several ways such as clicking, hovering over, swiping, and so on. In VR we can transform static image/video blocks into more vibrant and lively 3D image panels. Image panels can be utilized to define new ways to interact with digital content.
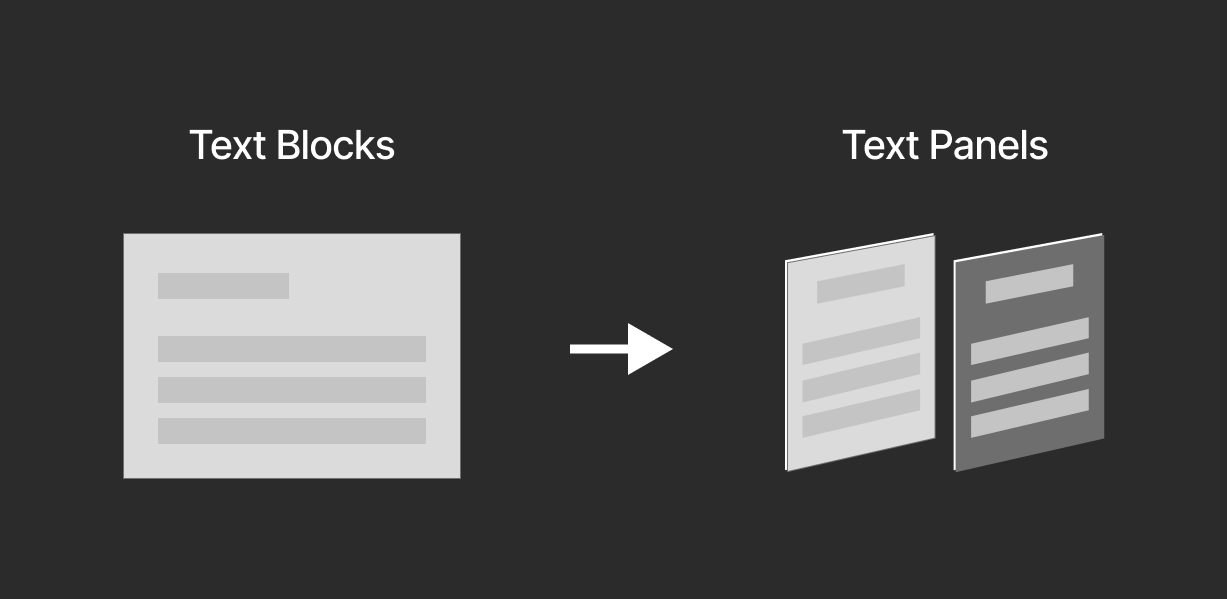
Similar to Image Blocks, Text blocks are also one of the main elements of visual hierarchy. Translating Text Blocks to Text Panels would unlock new methods to interact with the content.


In the visual hierarchy, white space can balance a visual area, direct users’ eyes to certain areas, and improve the overall user experience. Similar to web design, spatial design also uses white (negative) spaces as a secret weapon to ensure balance, enhance legibility, and increase engagement.

PROTOTYPING
Aesthetic Explorations
Websites live in framed rectangular 2D environments. It limits the user experience and focuses on framed flat surfaces without spatial dependencies. VR environment breaks away from this tradition and brings 3D immersive storytelling.
In order to reflect the visual style of the iconic website, I developed an overall mood, tone, look & feel which aligns with the message of the website. This strategy





SOLUTION

First Prototype
The early prototype helped me to identify spatial and environmental problems such as scale, proportion, color, and lighting conditions as well as experience and interaction problems like orientation, affordances, and accessibility. Key takeaways from this prototype are:



The early prototype helped me to identify spatial and environmental problems such as scale, proportion, color, and lighting conditions as well as experience and interaction problems like orientation, affordances, and accessibility. Key takeaways from this prototype are:




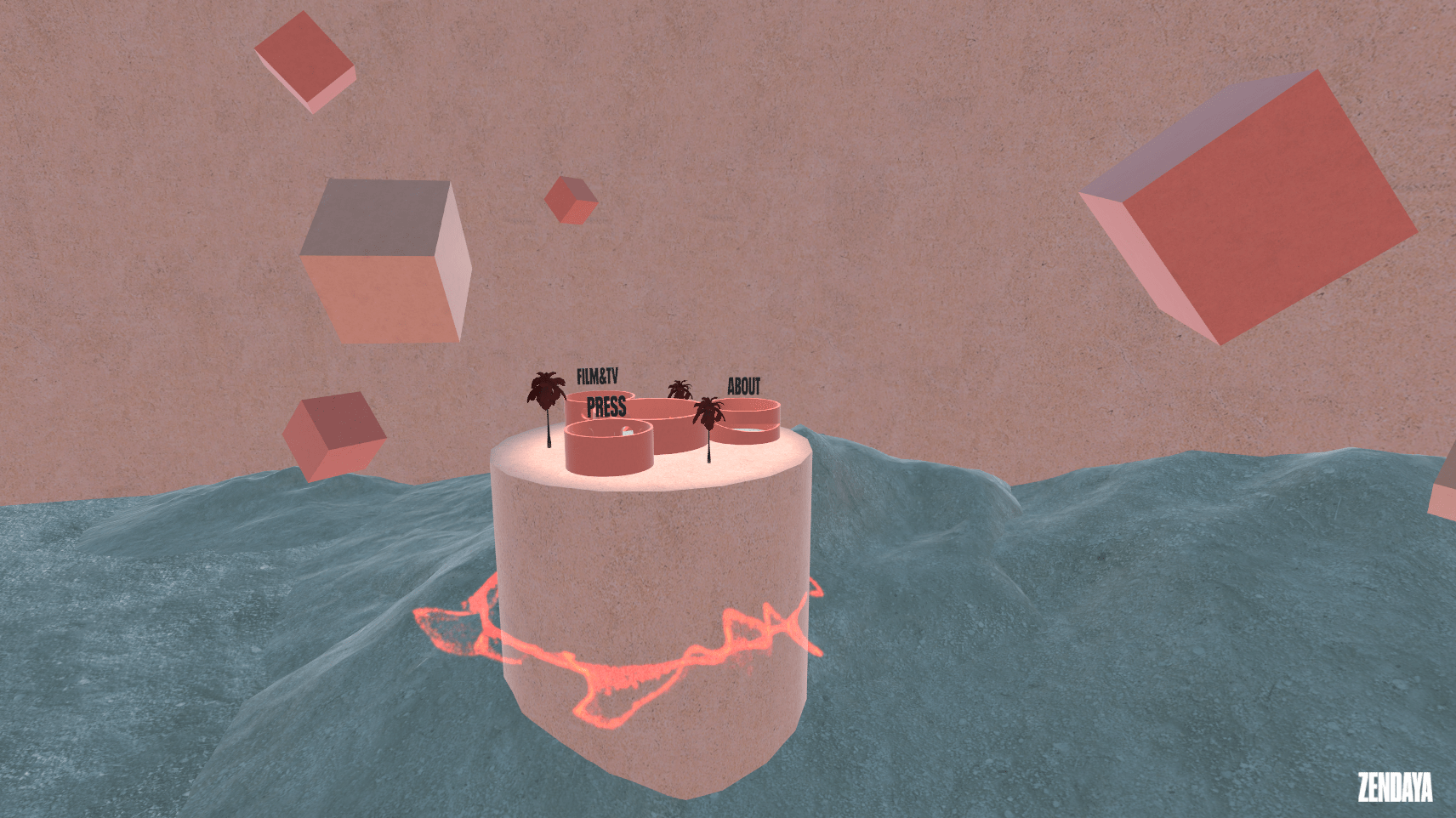
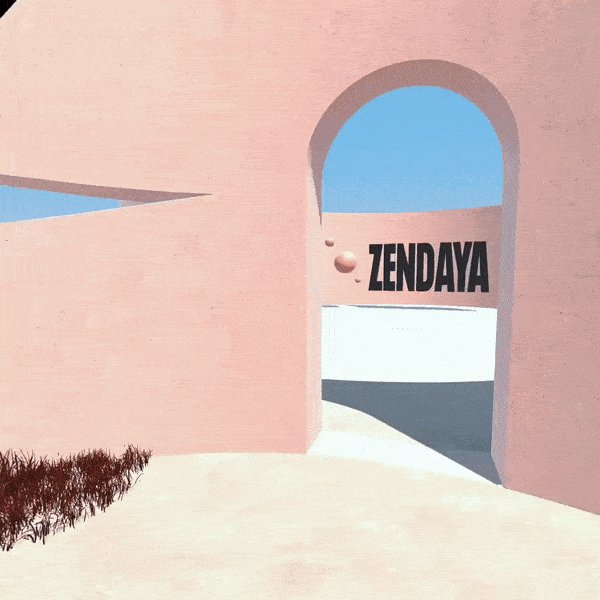
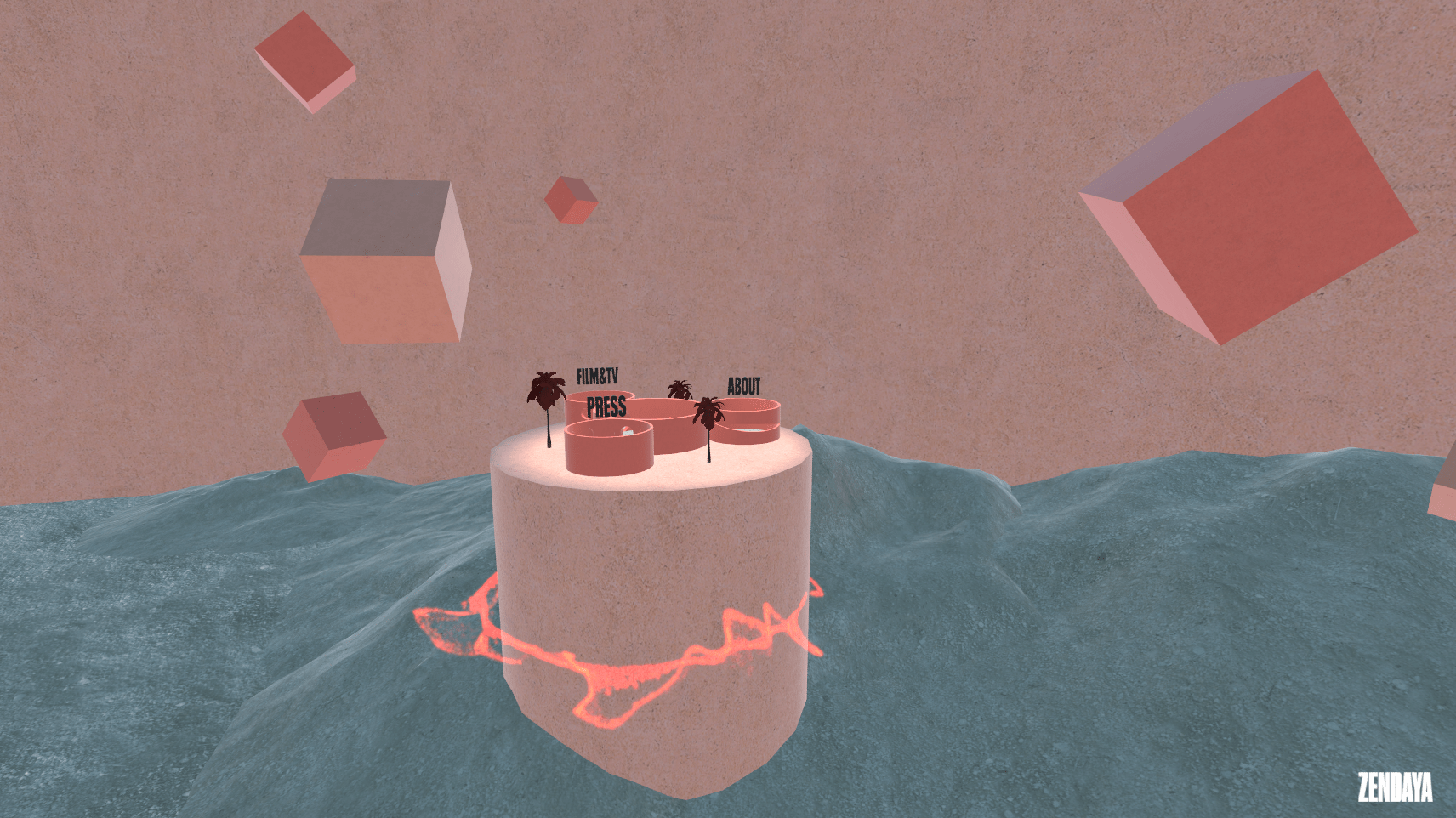
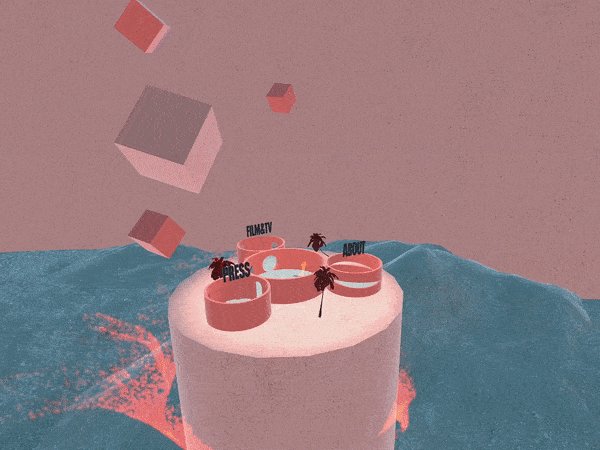
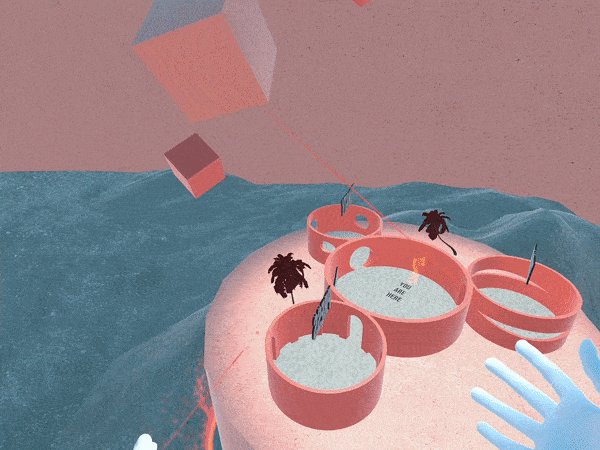
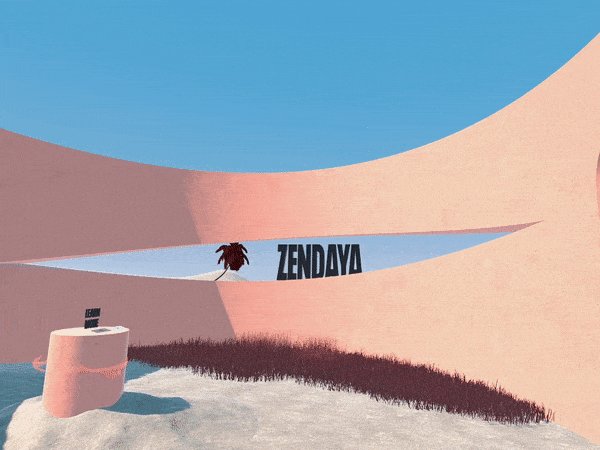
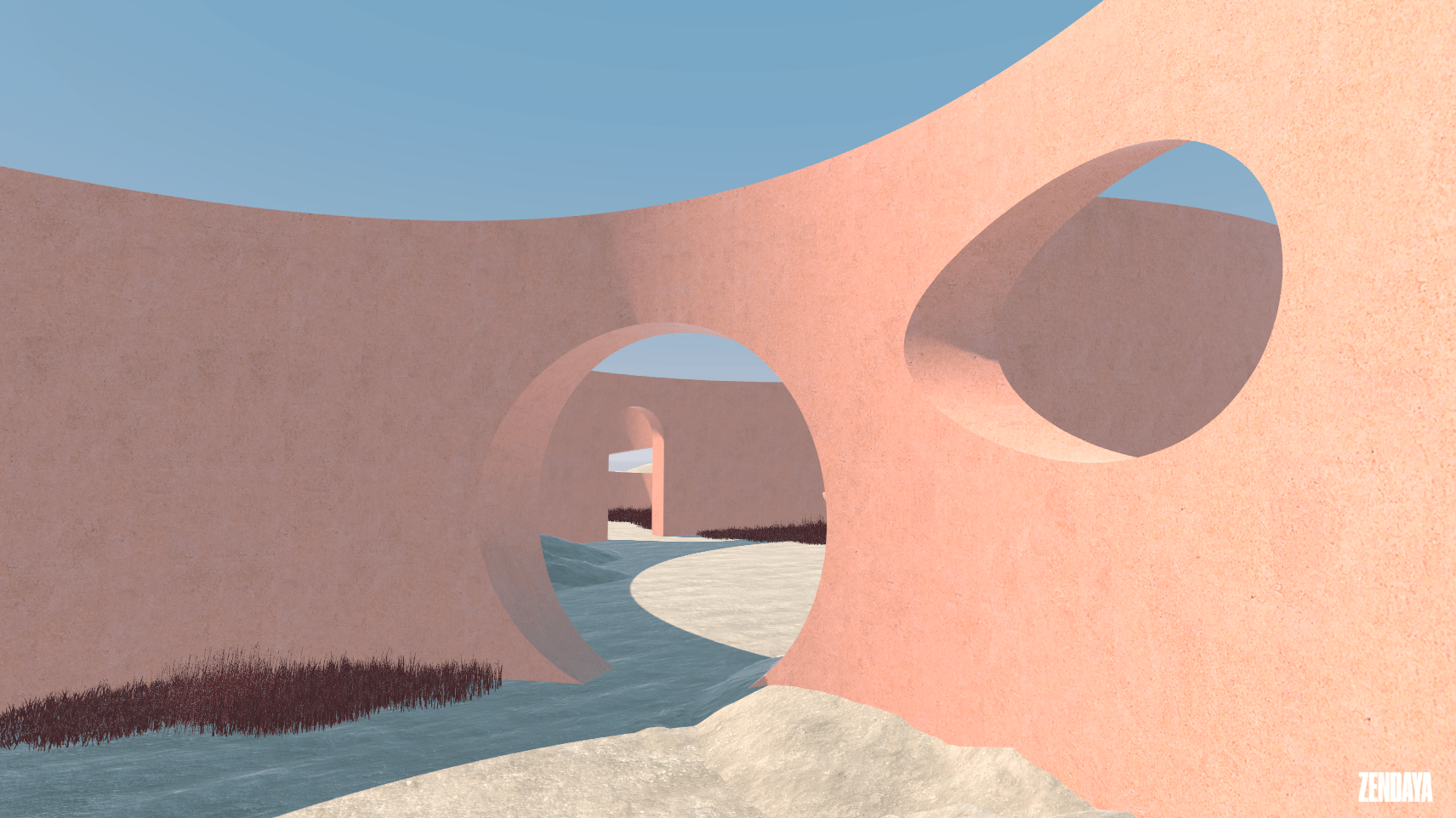
Landing Zone
The Landing Zone is the special environment where the first impressions are set. It aims to deliver information to users about the overall experience and navigate users with visual and interactive cues. Aligned with Zendaya's powerful yet energetic and elegant character, the landing zone has interactive elements that convey a soft, dreamlike feeling to users.




The landing zone is equipped with some interactive and visual elements. Floating spheres with particles, hovering magical planters and an interactive map with rotating cubes are carefully located in the Landing Zone to counterpose the entrances of other spaces.



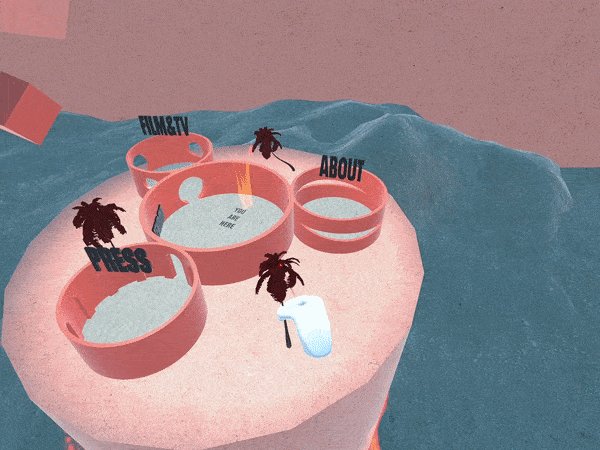
Navigation Map
As a special navigation and orientation tool, a 3D map is located in the Landing Zone for users to better understand their location and give them an overlook of the entirety of the immersive experience. 3D map situated on top of a cylindrical plinth surrounded by a particle halo. Floating cubes also aim to draw the attention of users to the map.




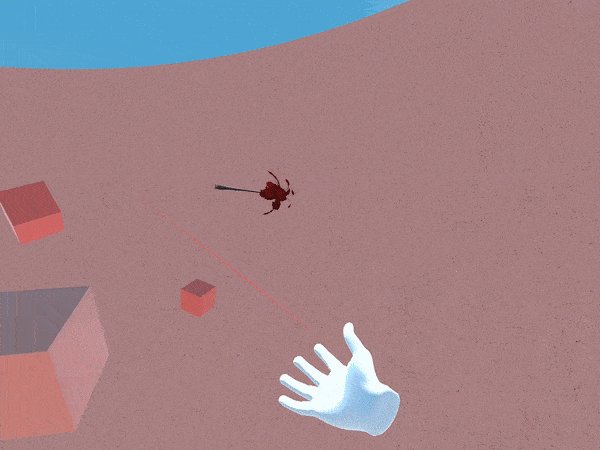
The map has interactable elements to enhance motivation and engagement while informing users about the spatial features of the space. Model trees can be re-arranged by users or turned into a fun spectacle thanks to their odd relationship with gravity. With this simple interaction, I aimed to grab the attention of users in the early moments of the experience and inform them about the space.

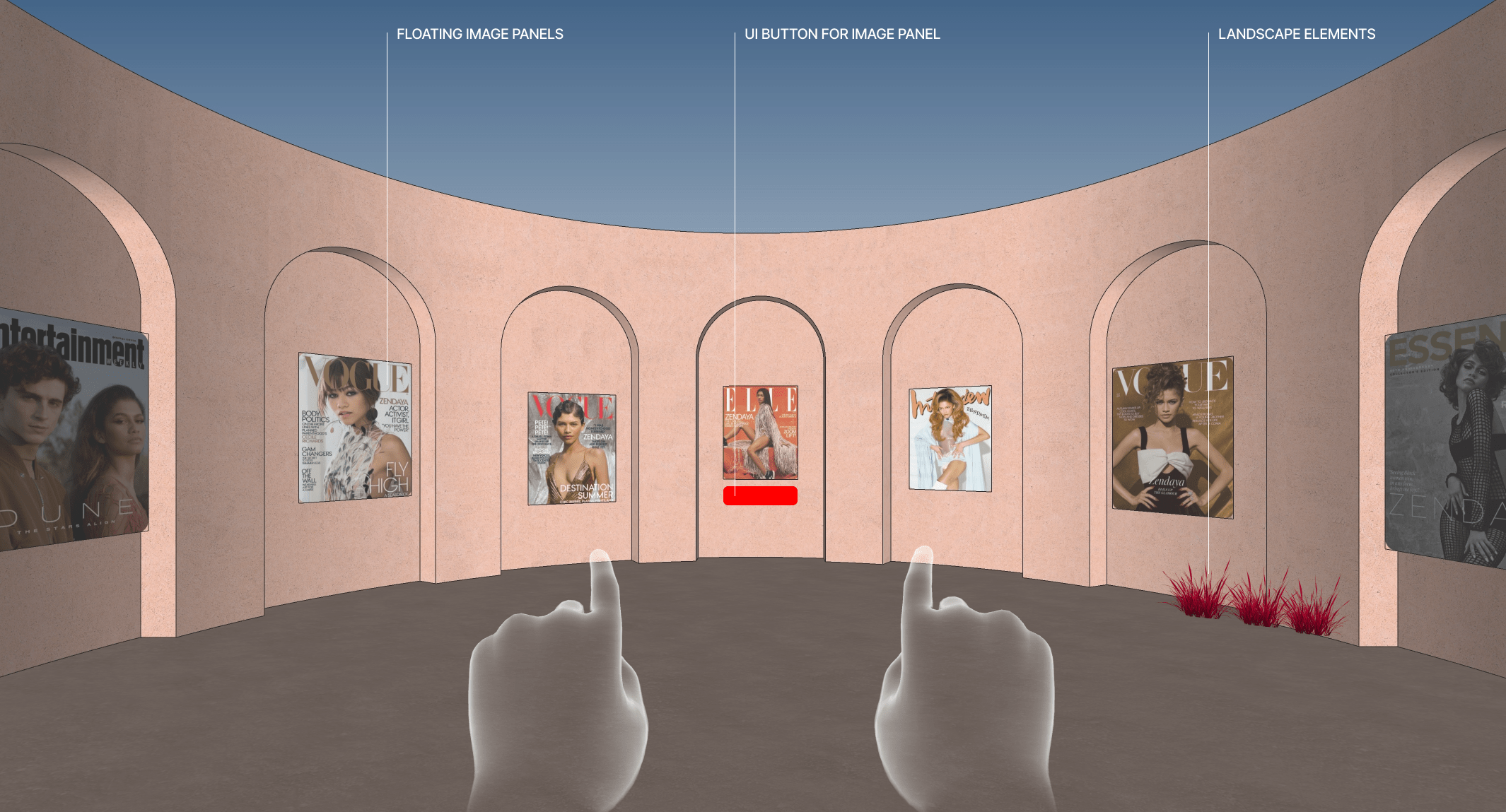
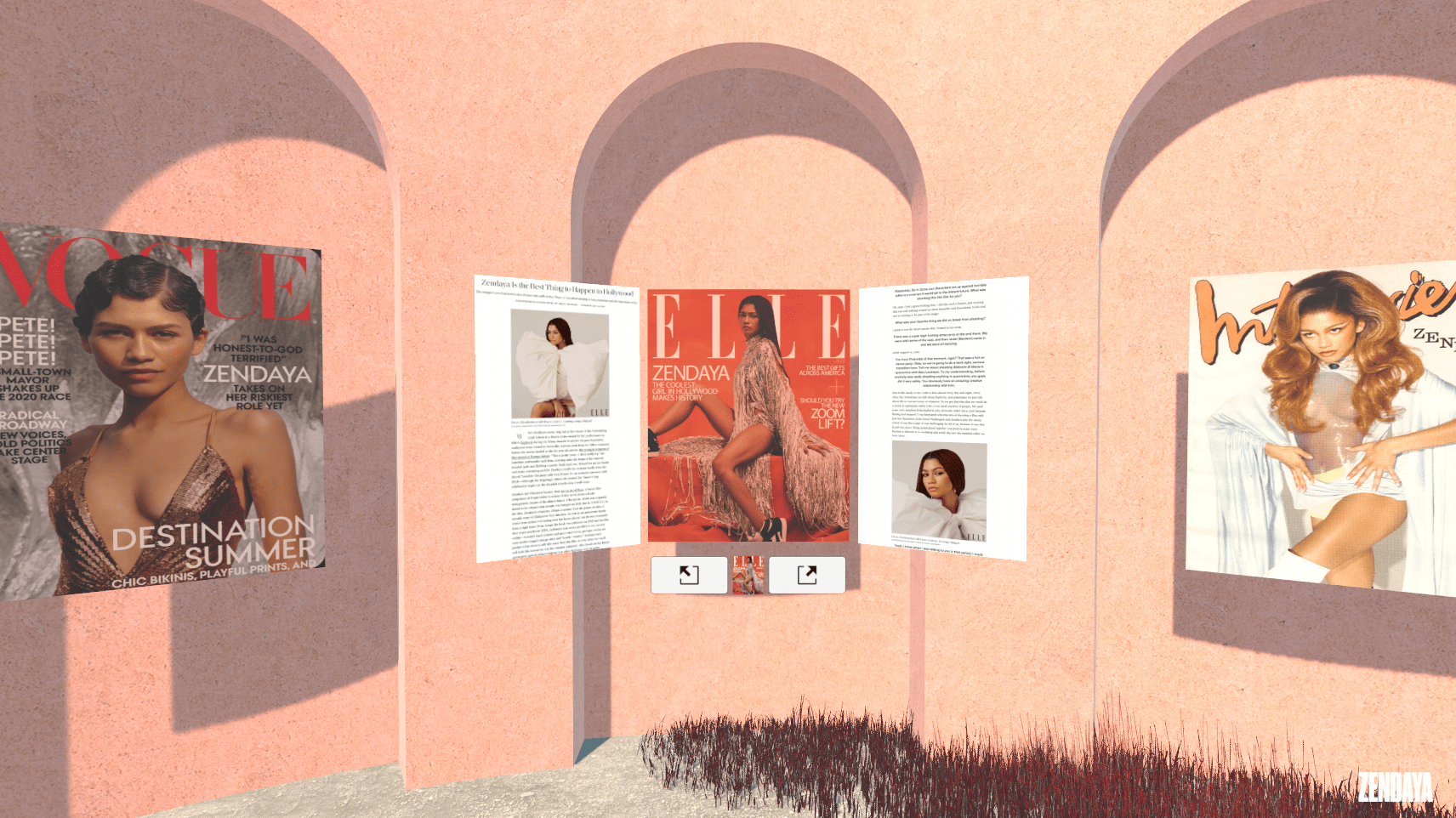
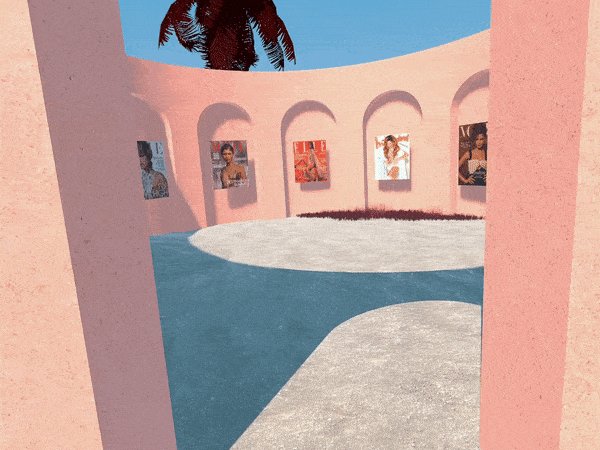
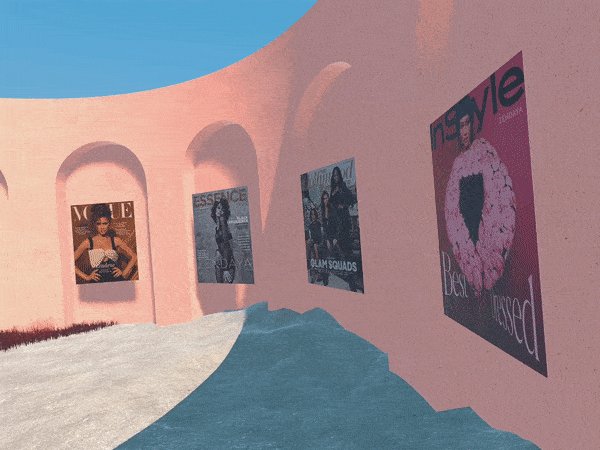
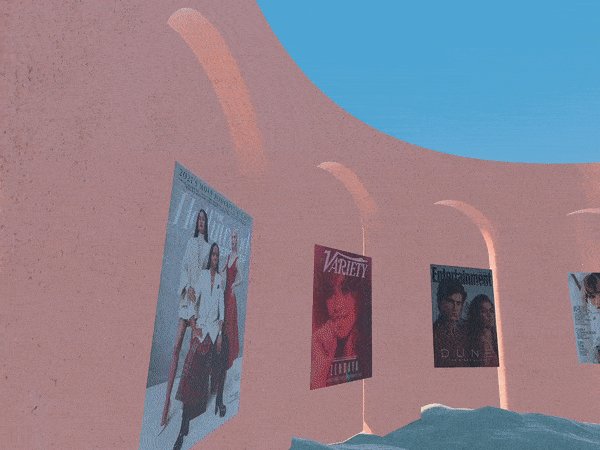
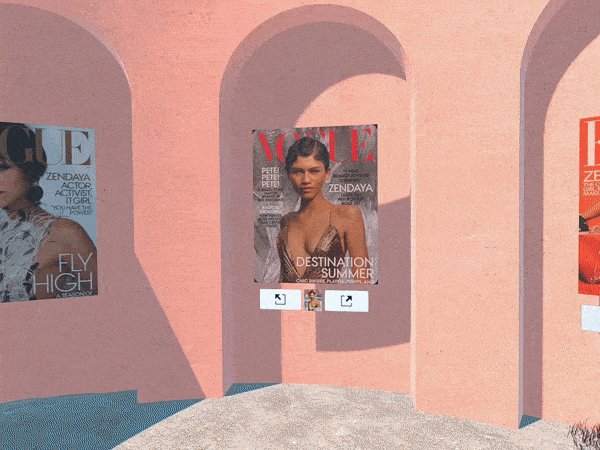
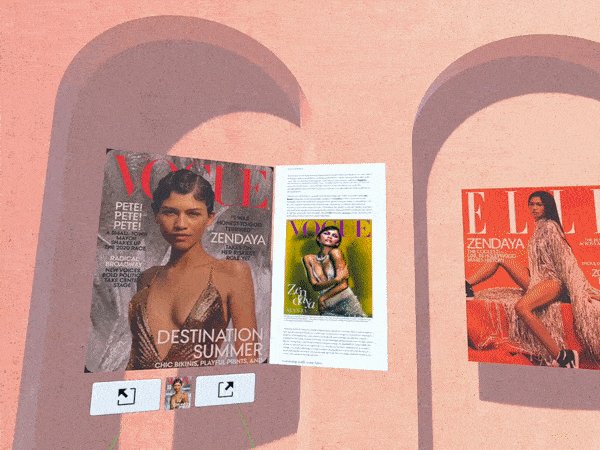
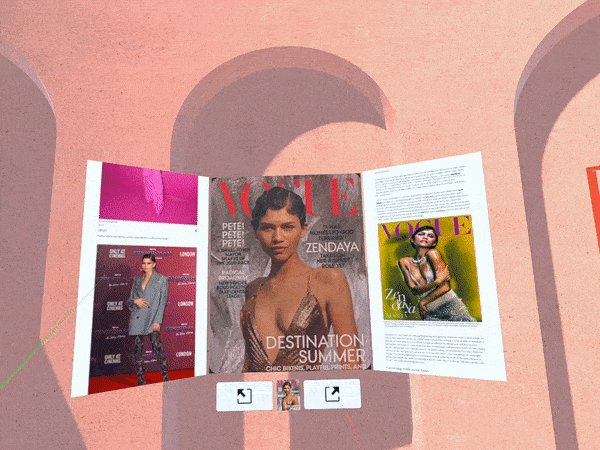
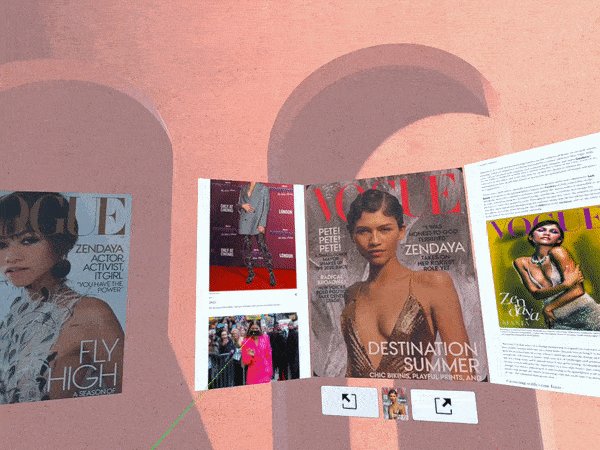
Press Zone
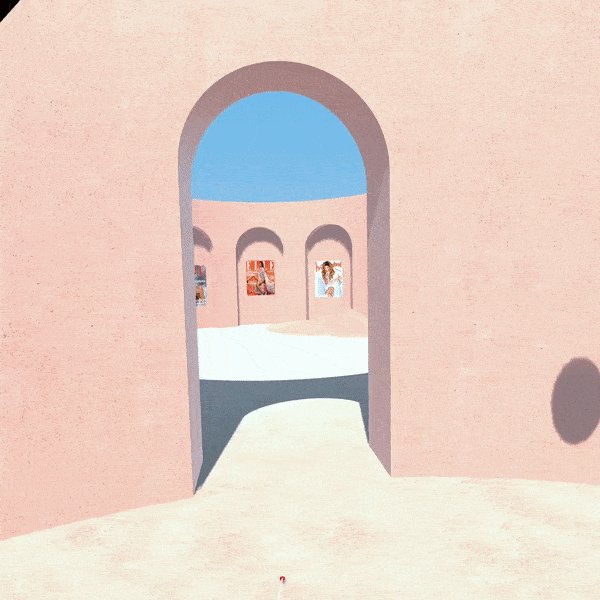
Press Zone is dedicated to Zendaya's media presence through various online and printed magazines. As a prominent and award-winning fashion and Hollywood icon, Zendaya is regularly featured in magazines like Vogue, Elle, Variety, and many more. Her interviews and photos can be experienced in Press Zone through interactive image and text panels. The circular layout helps to build equal priority for each media material.




To ensure streamlined user interaction to reach the content, I have created a 3 step spatial interaction method:


To ensure streamlined user interaction to reach the content, I have created a 3 step spatial interaction method:




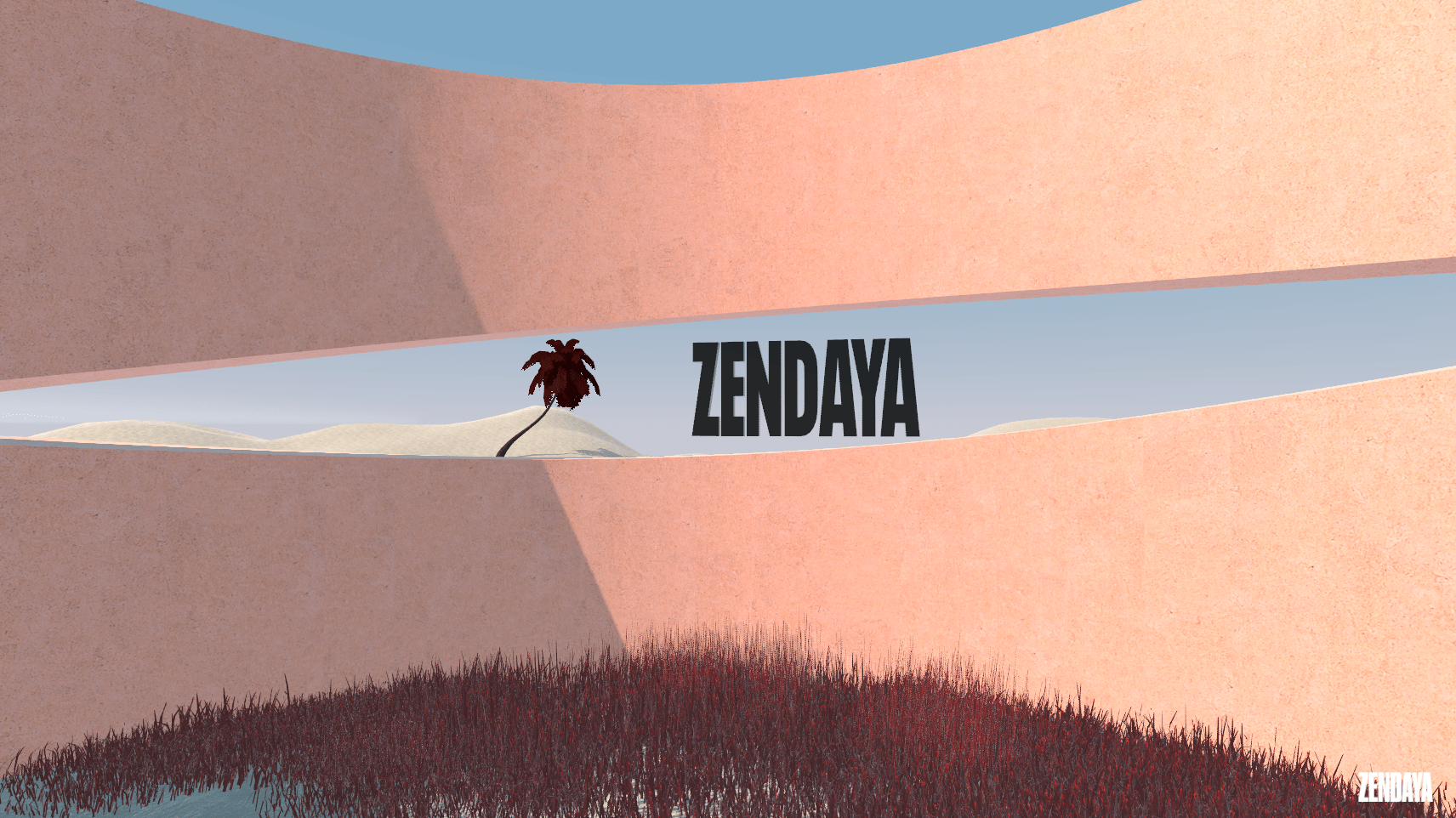
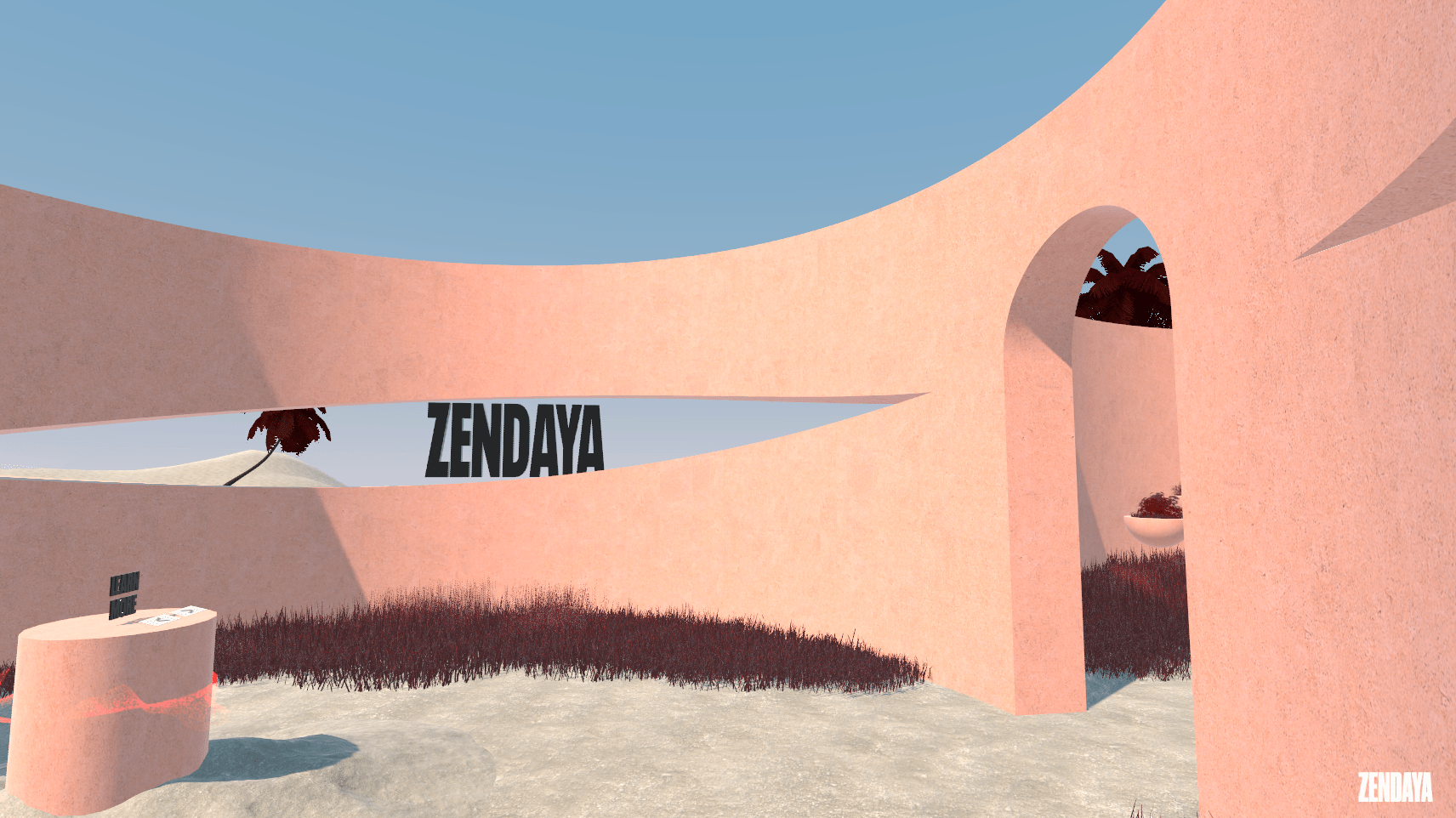
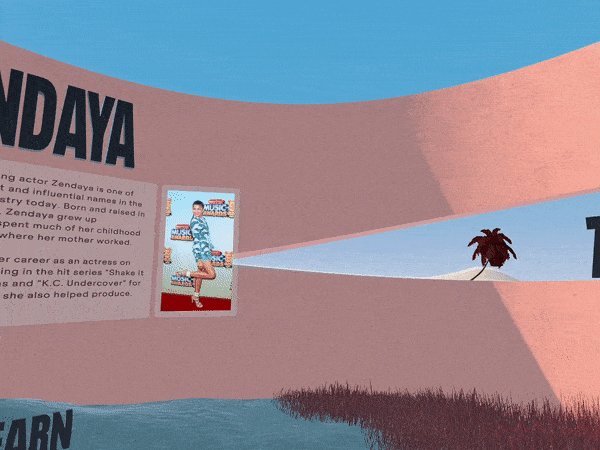
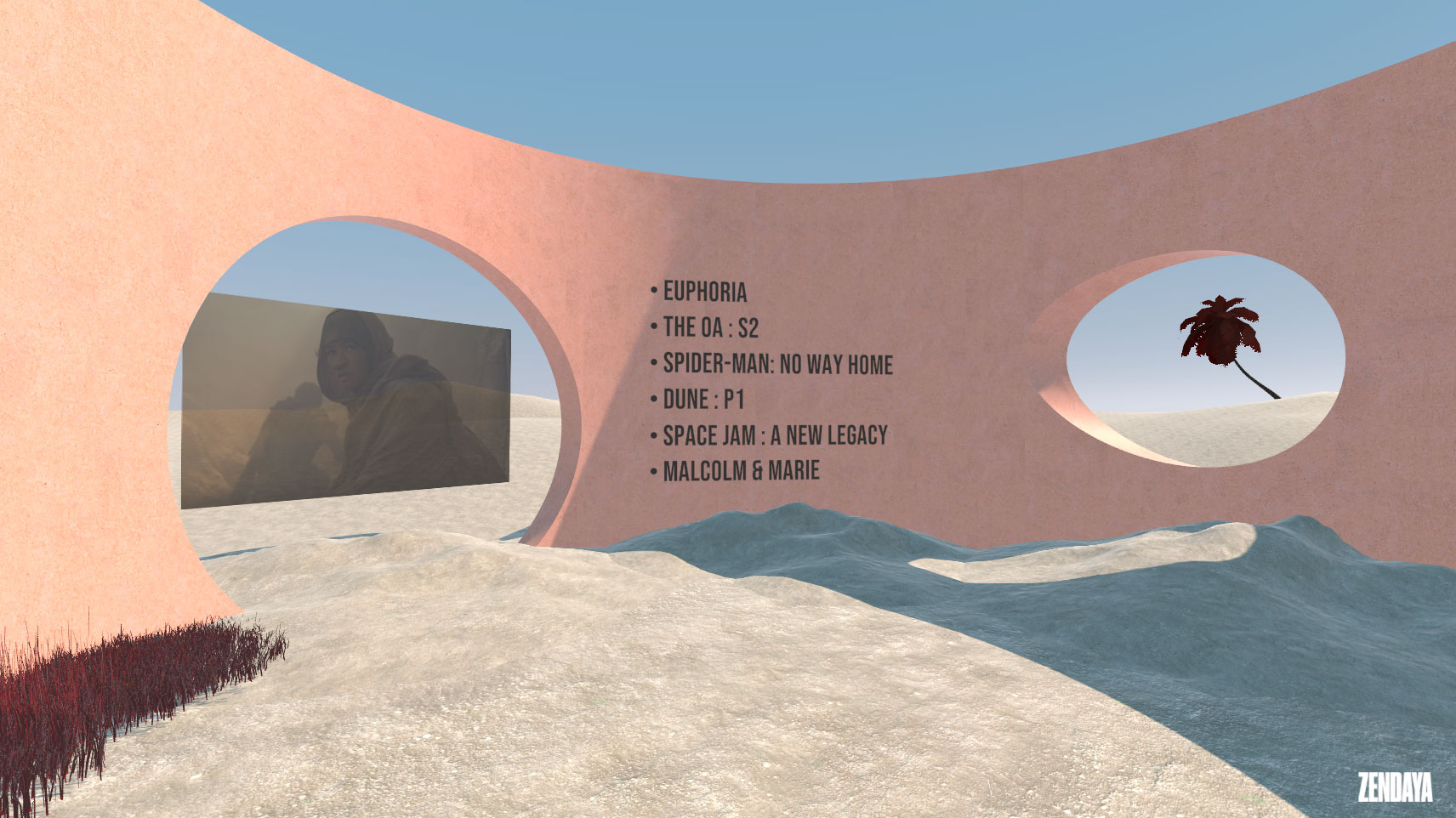
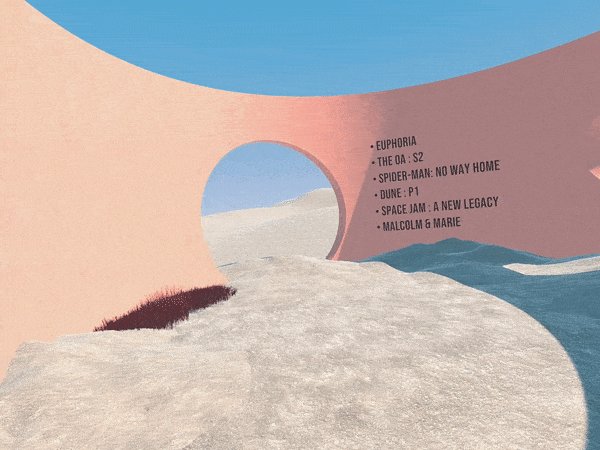
About Zone
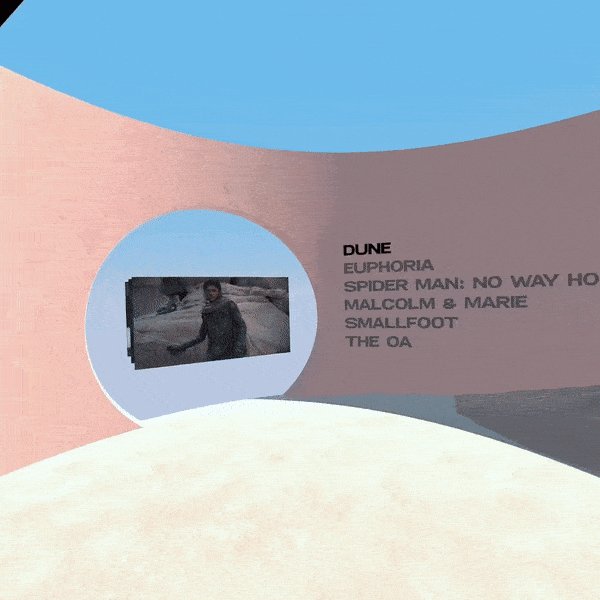
About Zone is used to present information about Zendaya's versatile career and personal journey. This space has two horizontal slits which focus user attention on a specific point on the wall while offering great views endless environment. The interaction plinth sets the viewing distance between the user and the media presented on the wall.




The interaction plinth is designed to help users to navigate through different sections of information packages. 3D text "Learn More" indicates that buttons are interactable and two buttons located on top of the plinth simply swap text and images.


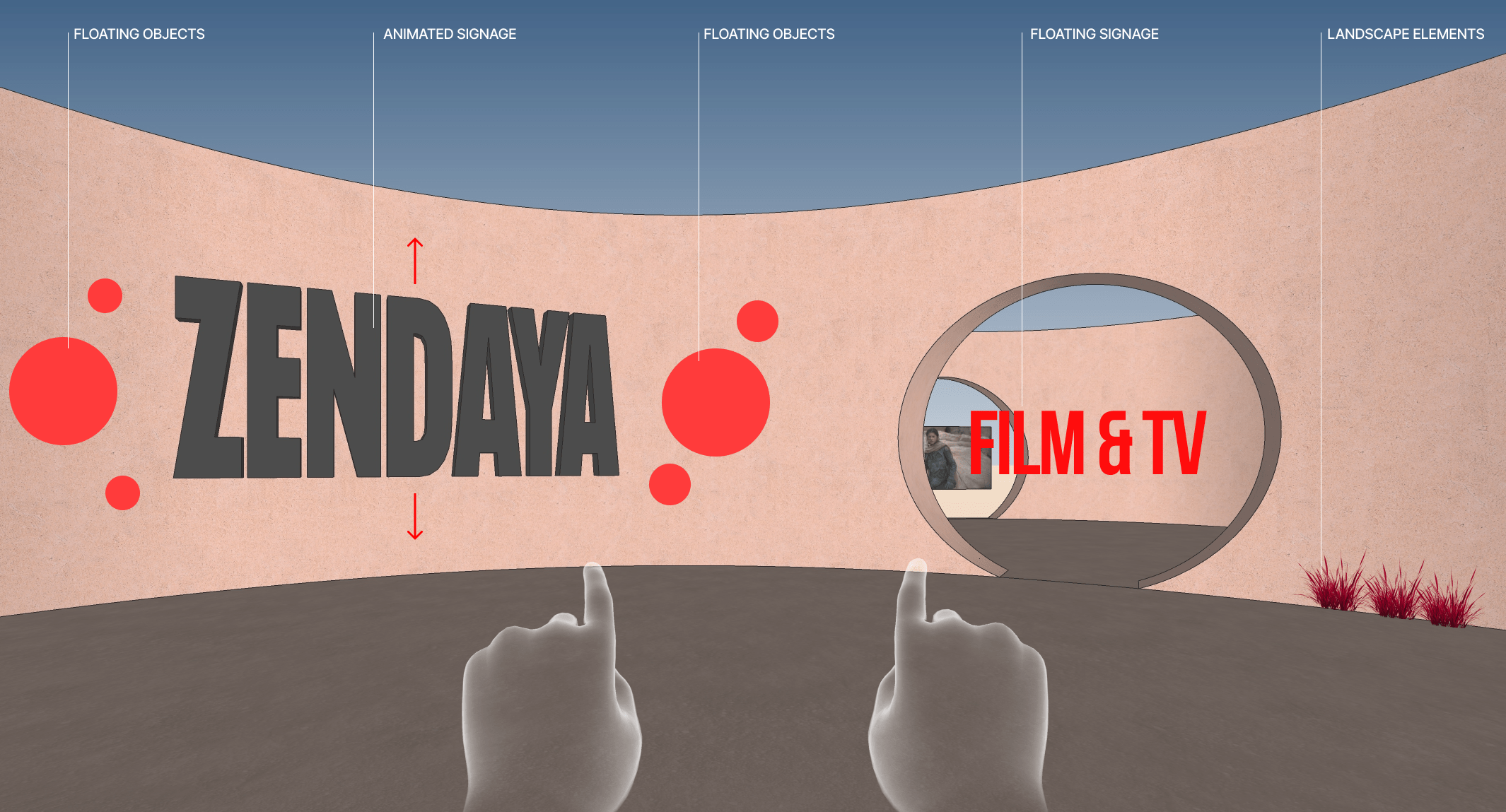
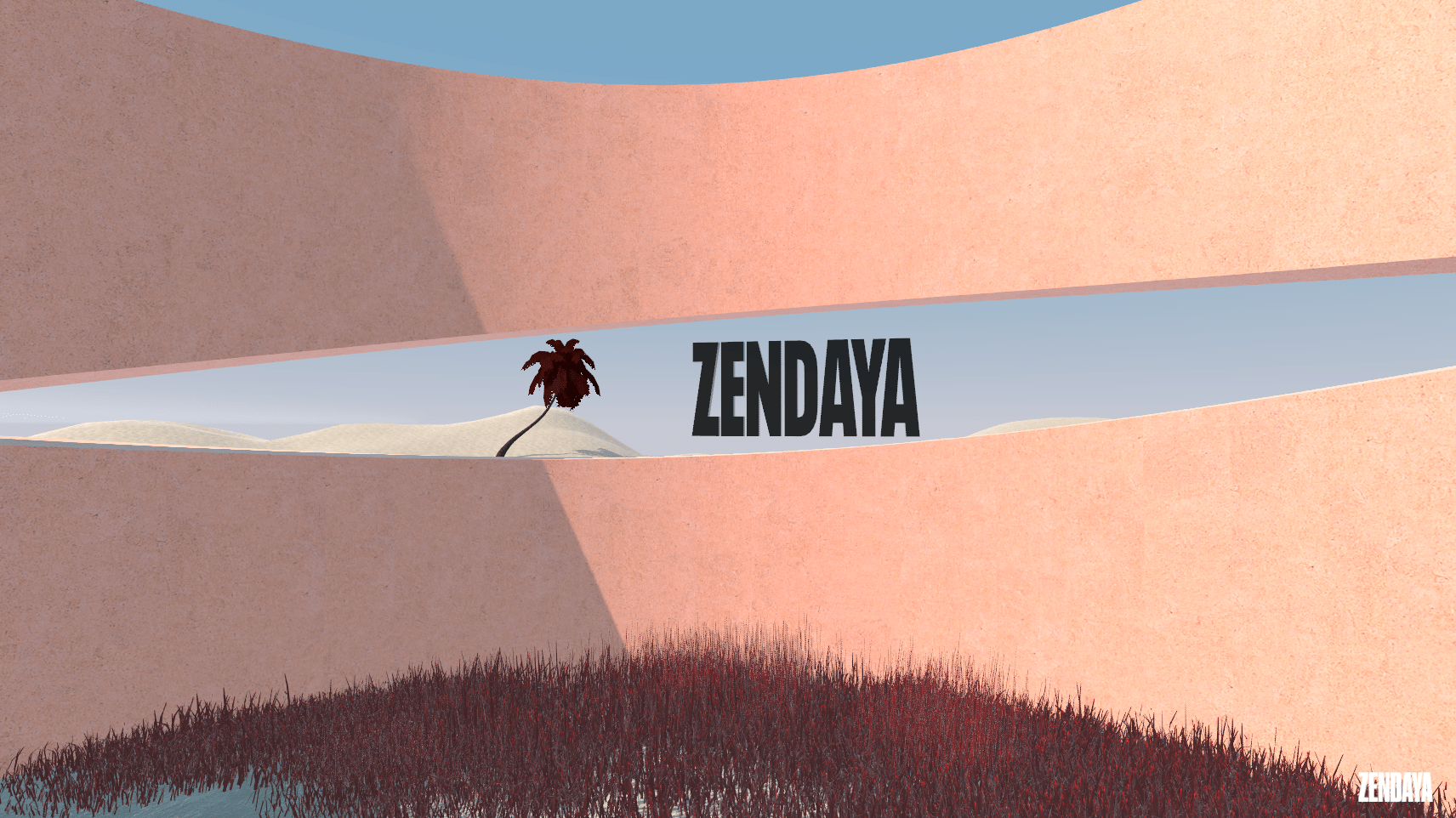
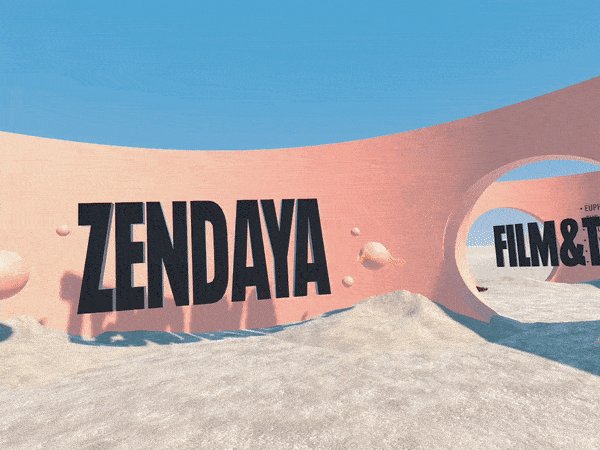
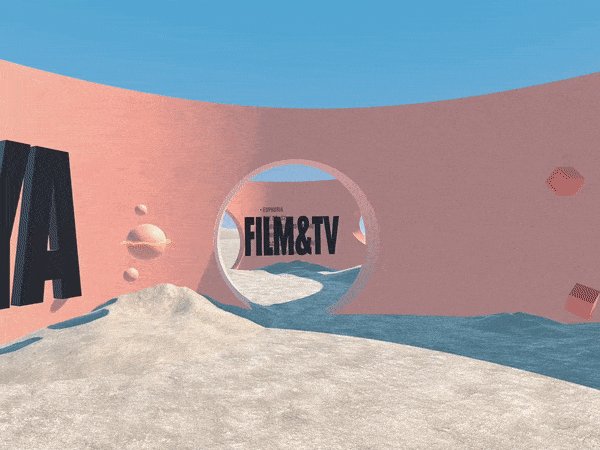
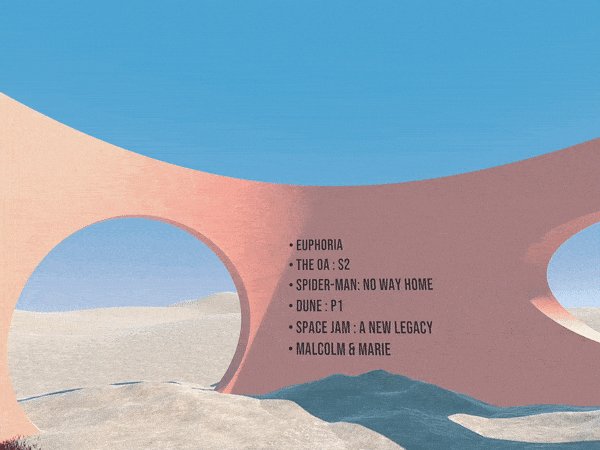
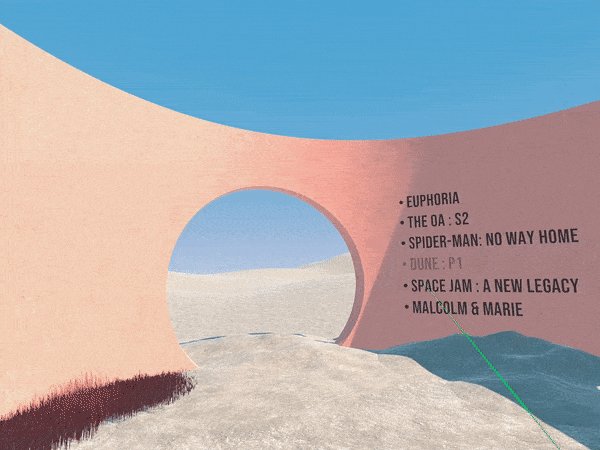
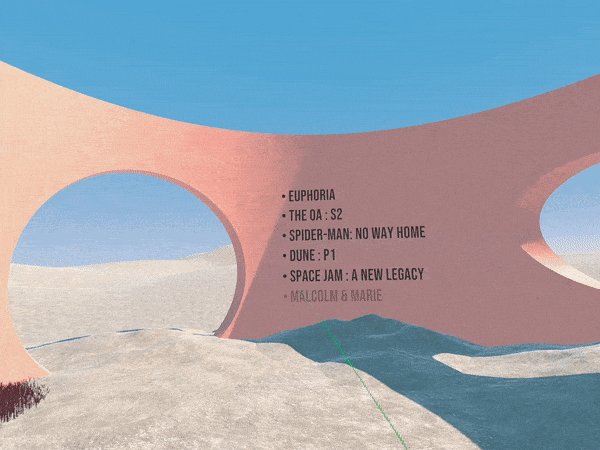
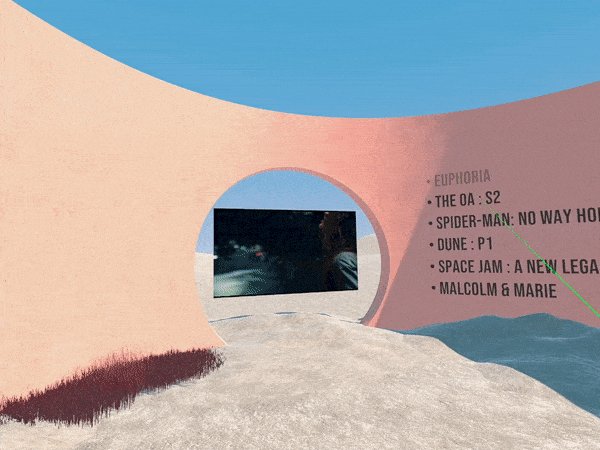
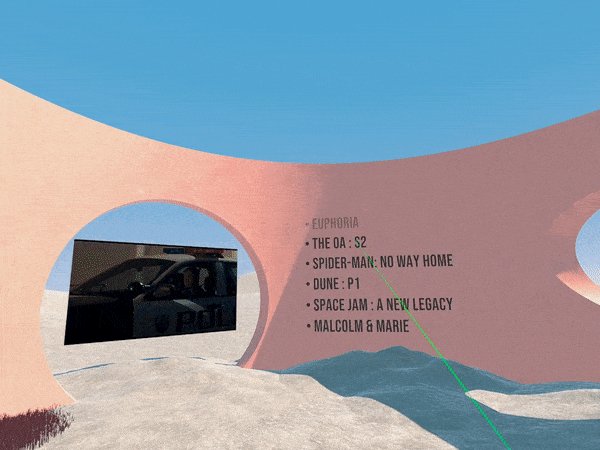
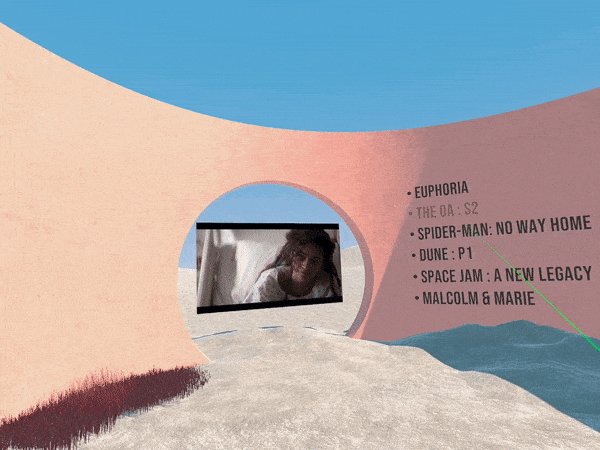
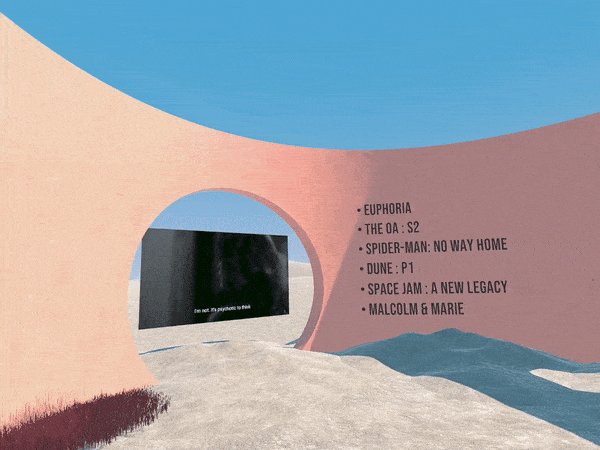
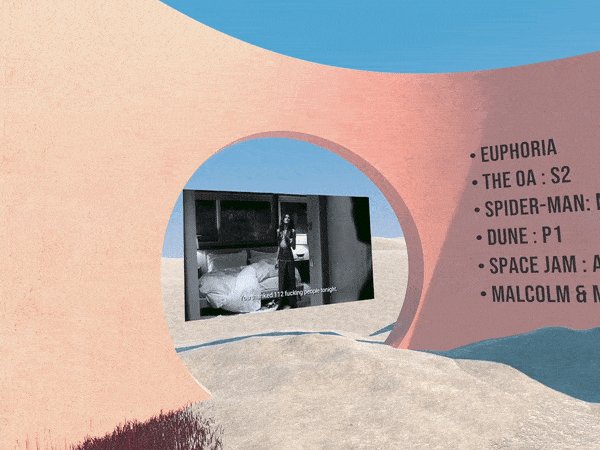
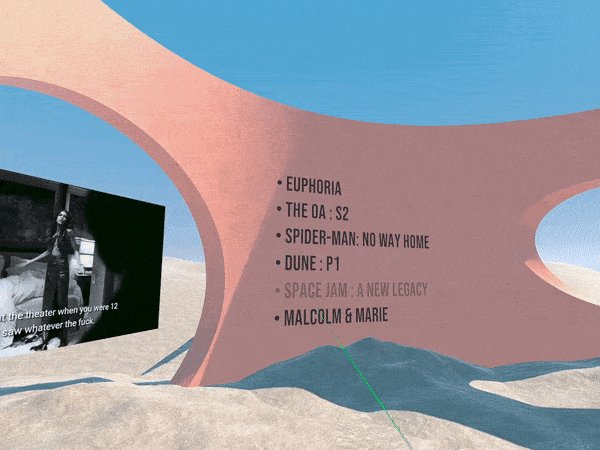
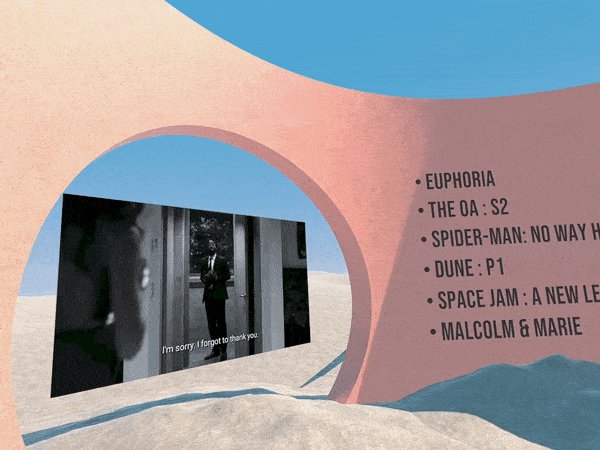
Film & TV Zone
Film & TV zone is showcasing video trailers of Zendaya's brilliant acting performances. An Interactive list of Film & TV items situated on the wall and a floating screen with an infinite view of a desert-like background enable users to review videos. The list has interactive properties such as hover-over actions. The video surface deactivates when the user leaves the zone.






RETROSPECTIVE

This project was a great way to explore the challenges and opportunities of adapting UI and UX methods to the VR environment. It was critical to understand the importance of user interaction and the variety of options. There are plenty of other ways to interact with the media content in VR and inventing meaningful interactions will be my next goal.

It is possible to invent new and better ways to interact with the media. Especially floating text and image panels can be more captivating with some enhancements. The gamification aspect can be improved and extended to the overall experience.

Certain game design techniques are extremely helpful to solve engagement problems. Gamification also supports to development of stories and behavioral patterns for users. In this project, I used a 3D map of the entire experience and allowed users to play with certain elements. This effort was impactful for users to navigate and understand the space better.