CONCEPT / UNITY / XR
Timeline Editor for VR




OVERVIEW
Versatile, interchangeable toolset to manage "time" in VR environments.
Role
Research
Ideation
3D Design
XR Design
XR Development
Role
Research
Ideation
3D Design
XR Design
XR Development
Tools
Photoshop
SketchUp
Unity
Tools
Photoshop
SketchUp
Unity
Duration
30 hours
Duration
30 hours
What might a timeline of events look like and experienced in XR?
The purpose of the timeline is to allow for reordering and scrubbing through a sequence of events. Events can be scenes, video clips, audio clips, or any other media being experienced in XR. As a spatial interface, the timeline should maximize usability, accessibility, and efficiency in accomplishing this purpose in 3D space. User input can occur through any forms common to XR i.e. hand tracking, controllers, etc.

IDEATION
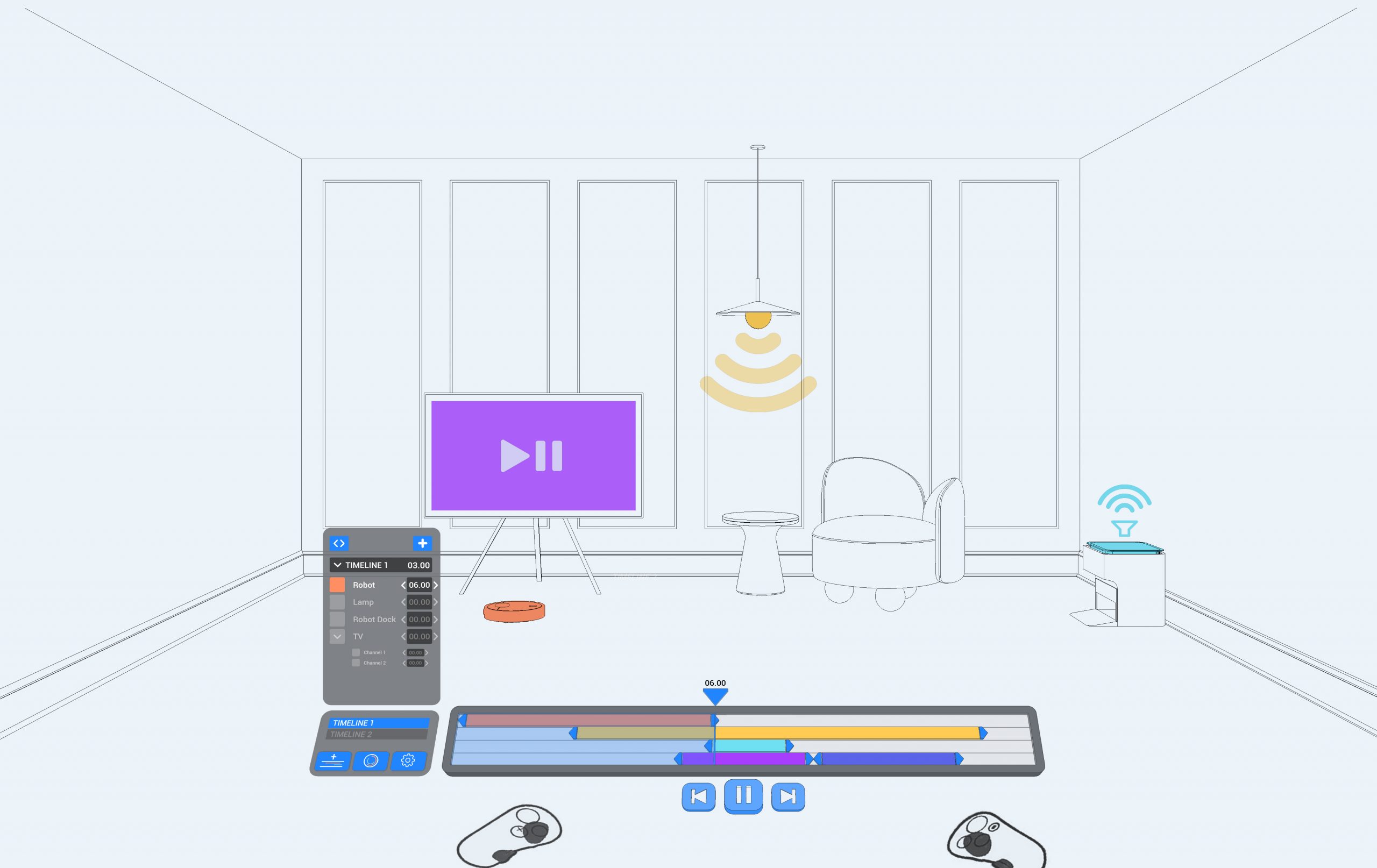
How might we define and represent “TIME” in VR?
We can define two concepts of time: the one which flows indefinitely, and the other that depends on a particular motion or cycle. These temporal concepts are often represented with linear (flow) or circular (cycle) configurations. Linear configurations are often utilized for editing or marking (like a calendar), and circular configurations are often used for viewing (like a watch).

How might we define and represent “EVENTS” in VR?
Events occur as “spatiotemporal” activity packages in the space-time continuum. Events can exist in different forms and modalities (media, objects, light, and so on). Events can sync with other events. Events can depend on other events. Events can be organized on the timeline with their own start and end points, durations, and speeds.

How might we represent “EVENTS” in “TIMELINES” and “TIME CYCLES”?
It is possible to organize events in linear and circular temporal concepts. In Extended Reality environments events can be represented as duration packages that exist in the continuous timeline flow. Events contain all types of GameObjects and their temporal situations. Linear and Circular timeline concepts can be beneficial for a different types of modalities in XR.

EVALUATION

CIRCULAR TIMELINE CONCEPT
PROS
+ Great for displaying information.
+ Less visual real estate.
+ Can be located as HUD or watch.
+ Allows quick editing while moving.
CONS
- Bad for in-detail editing.
- Can be confusing.
- Hard to identify event hierarchy.
- Not detailed.

LINEAR TIMELINE CONCEPT
PROS
+ Great for displaying information in detail.
+ Great for editing events in detail.
+ Can be located as a tool belt or station.
+ Allows for creating a hierarchy of events easily.
CONS
- Consumes visual real estate.
- It can be bulky while locomotion/moving.
- It requires staying still / static state.
- Not compact.
SOLUTION
+ LINEAR AND CIRCULAR TIMELINE EDITORS
My solution is combining two temporal concepts to create a versatile, interchangeable toolset for the ever-evolving environments of XR. Simply, both concepts (circular and linear) offer different ways of representing the same temporal conditions and they can host events inside. Utilizing these two concepts also offers different ways to organize events efficiently and maximize editing capabilities in XR environments.
So I created CIRCULAR & LINEAR EDITORS. Circular Editor is a compact event creator with an event recording dynamic. Linear Editor is a fully-fledged timeline editor with various capabilities.

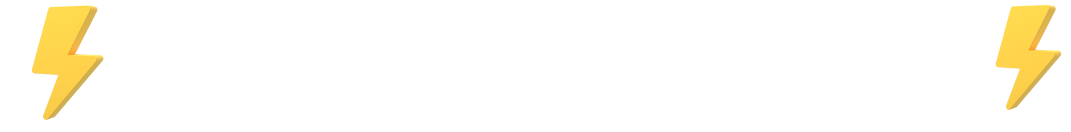
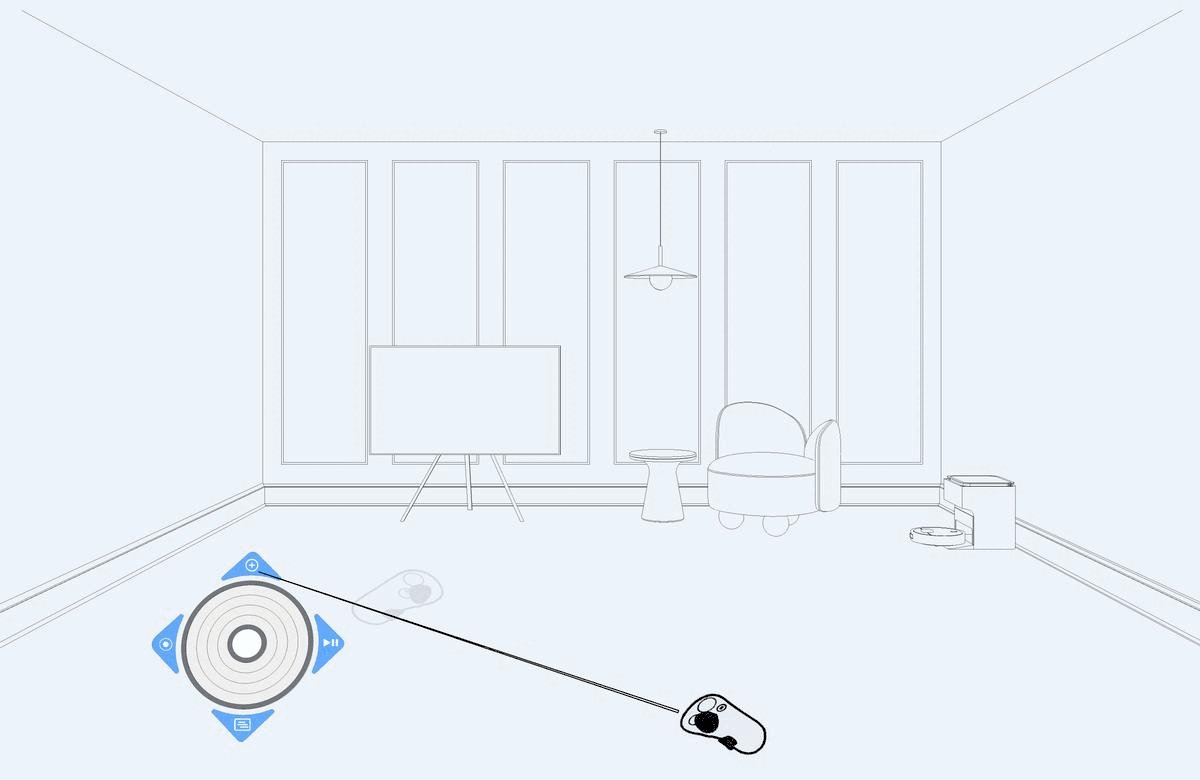
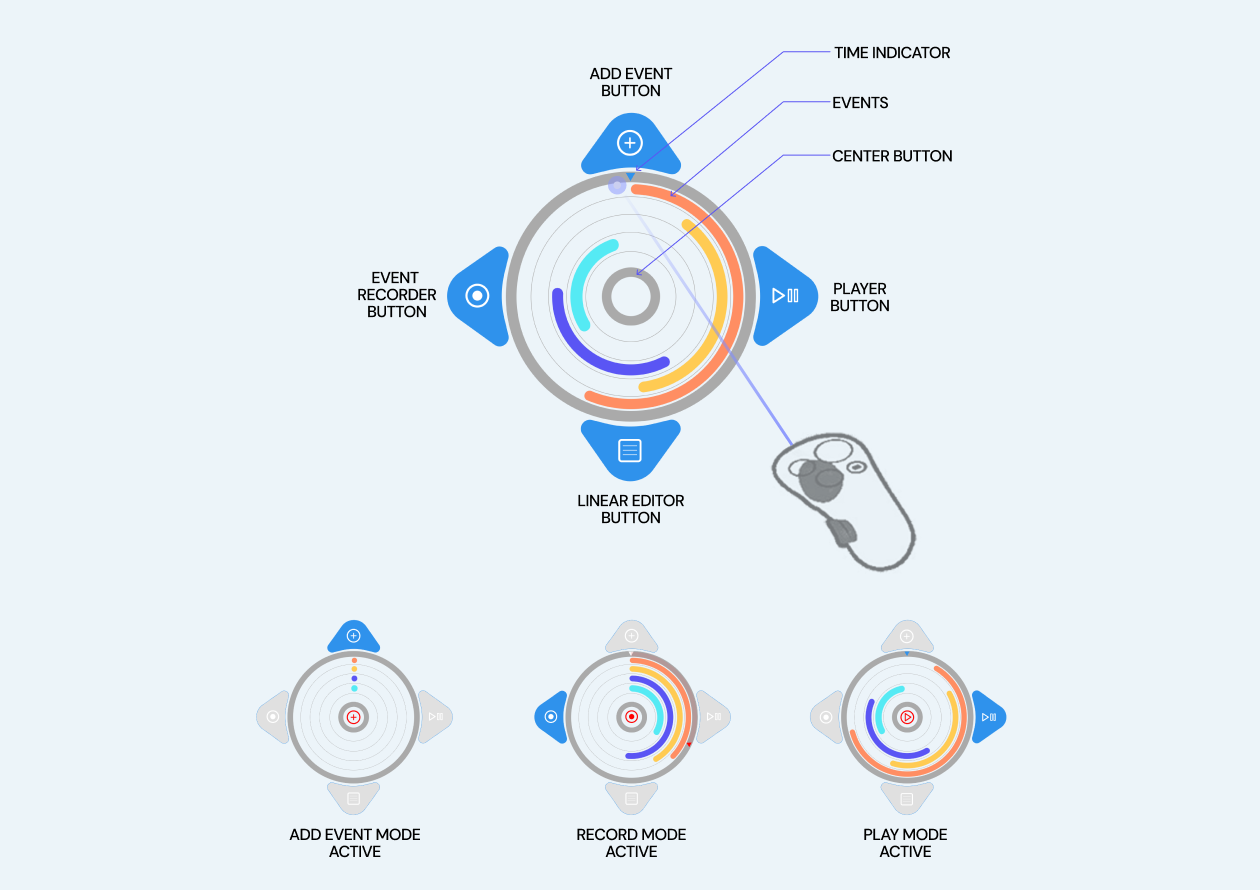
CIRCULAR TIMELINE EDITOR
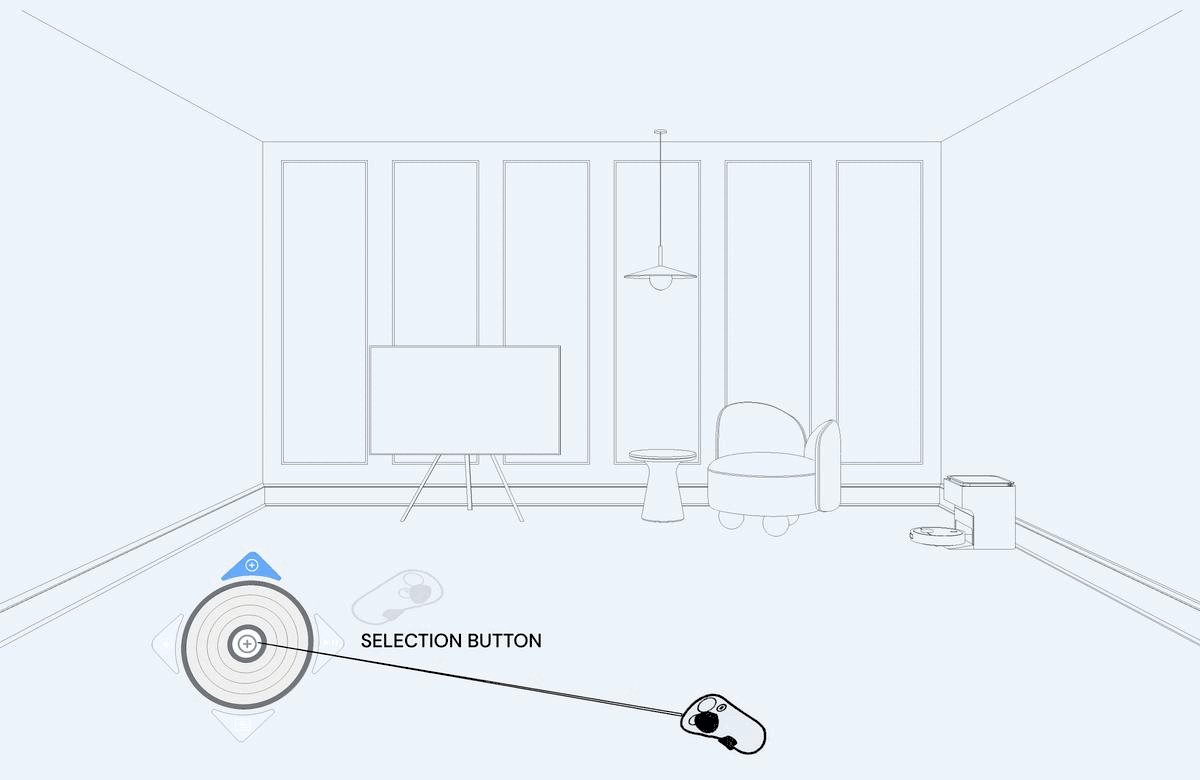
CIRCULAR EDITOR is a compact timeline for creating events. It will be situated on the wrist of the user. It contains 5 Buttons. The Center Button function changes depending on the mode.

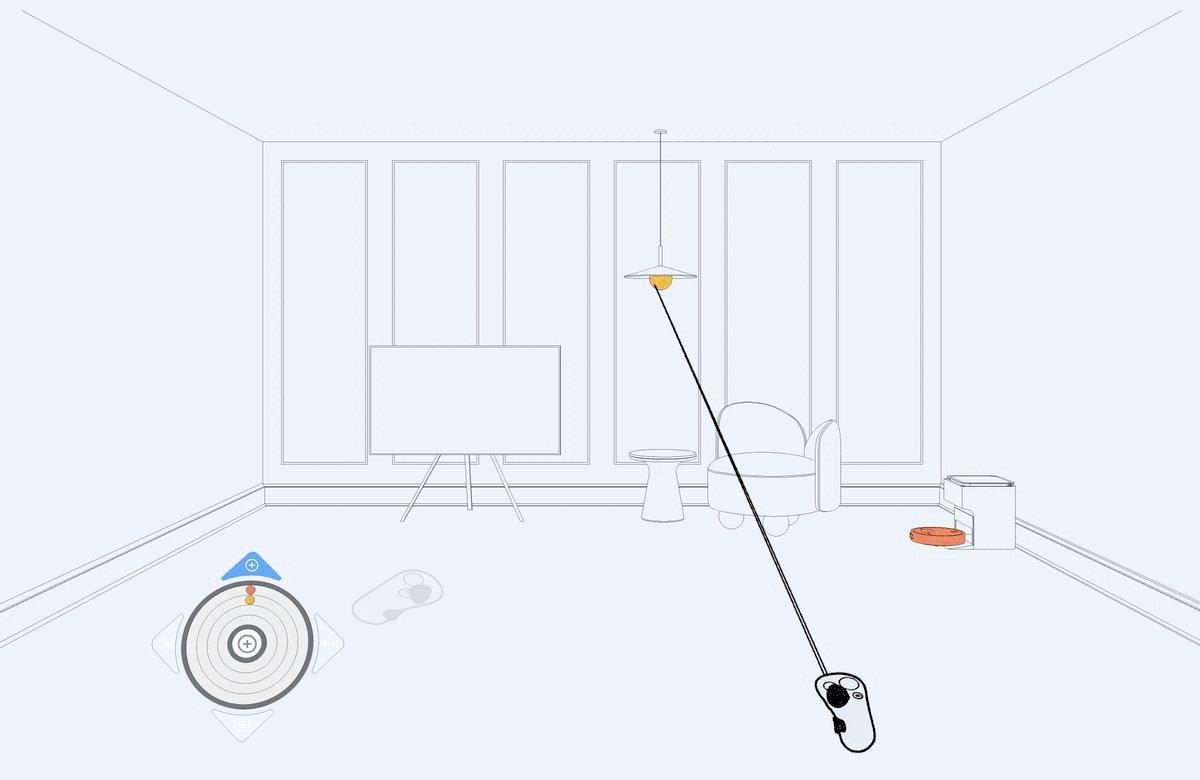
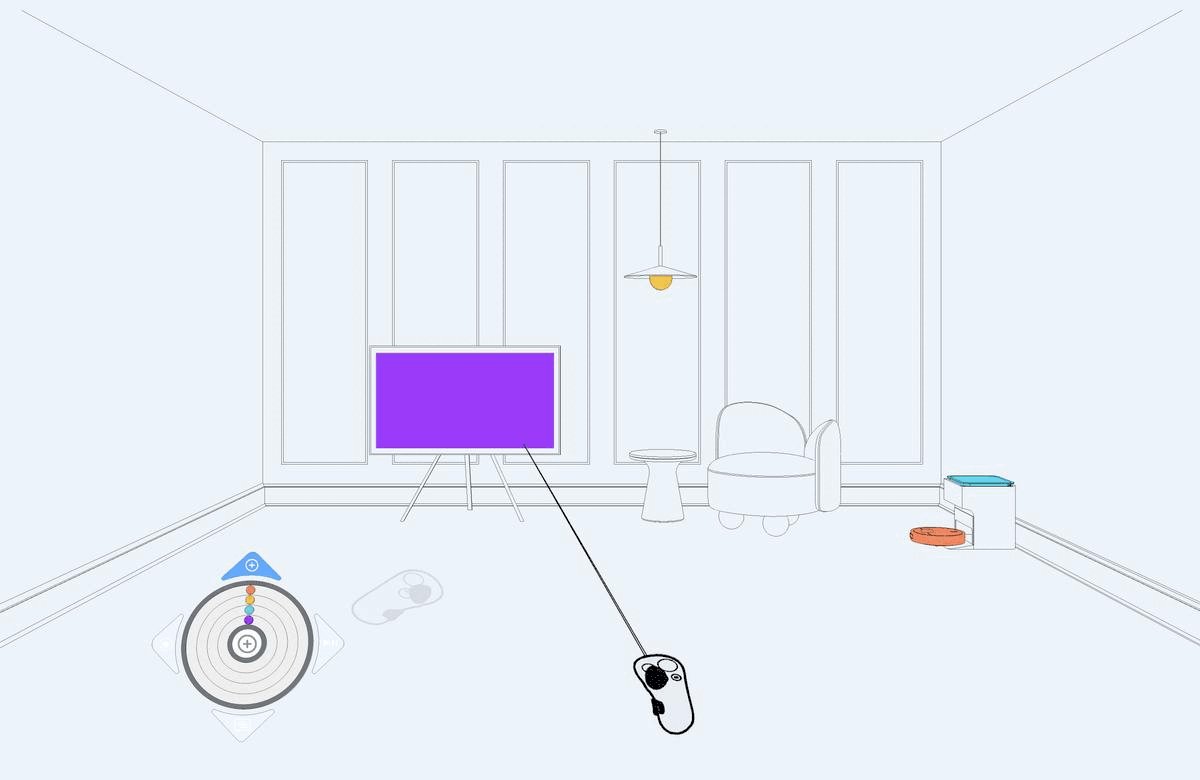
+ ADD EVENT MODE
Add event mode allows users to select and assign game objects. It also gives color codes for game objects.
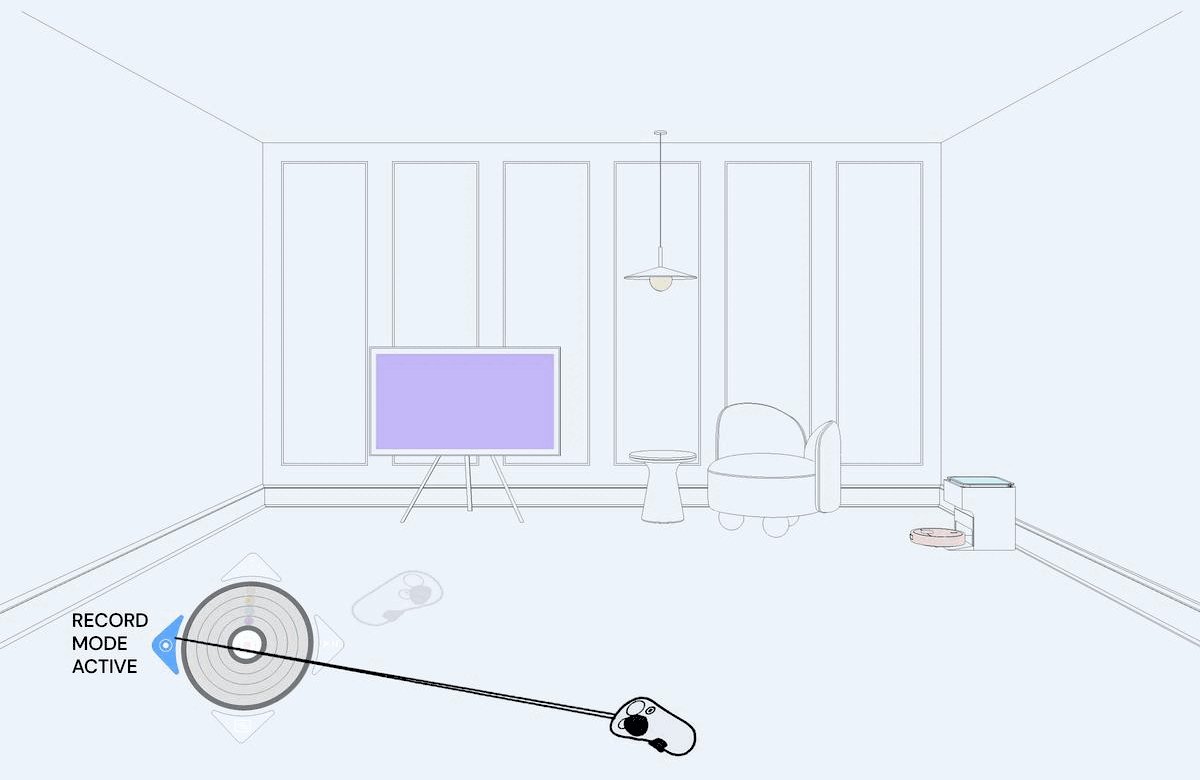
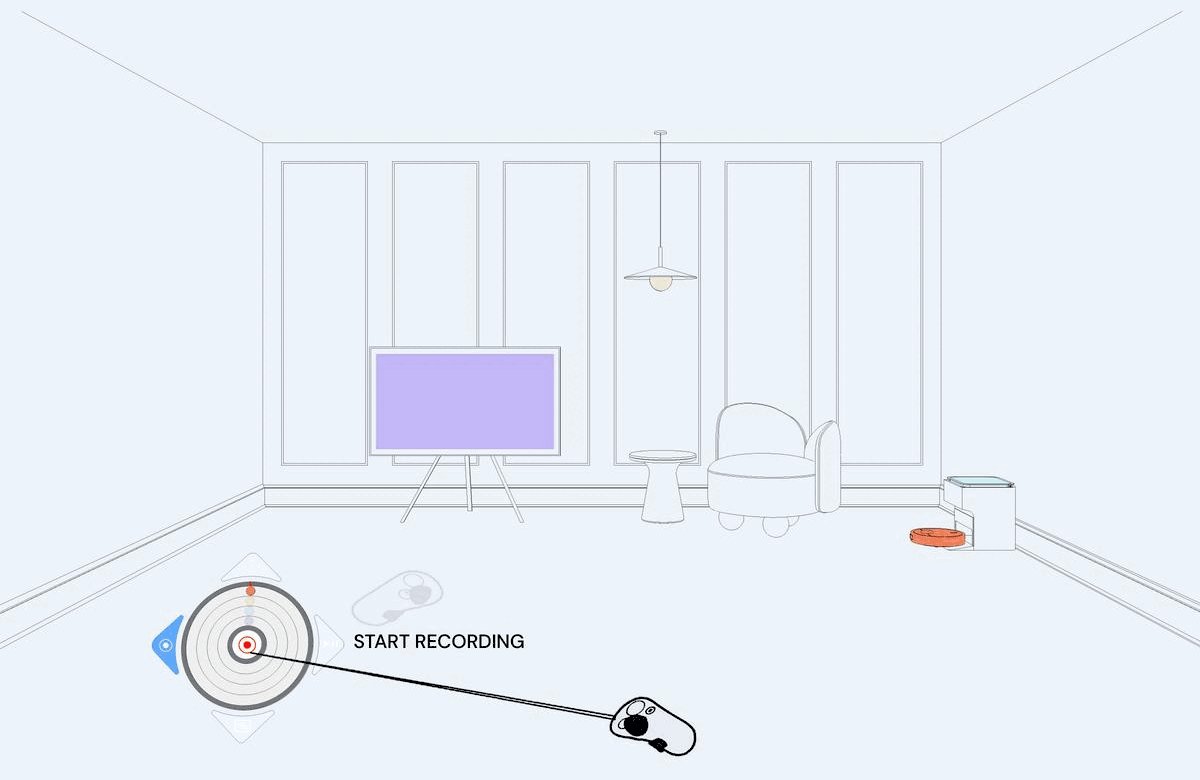
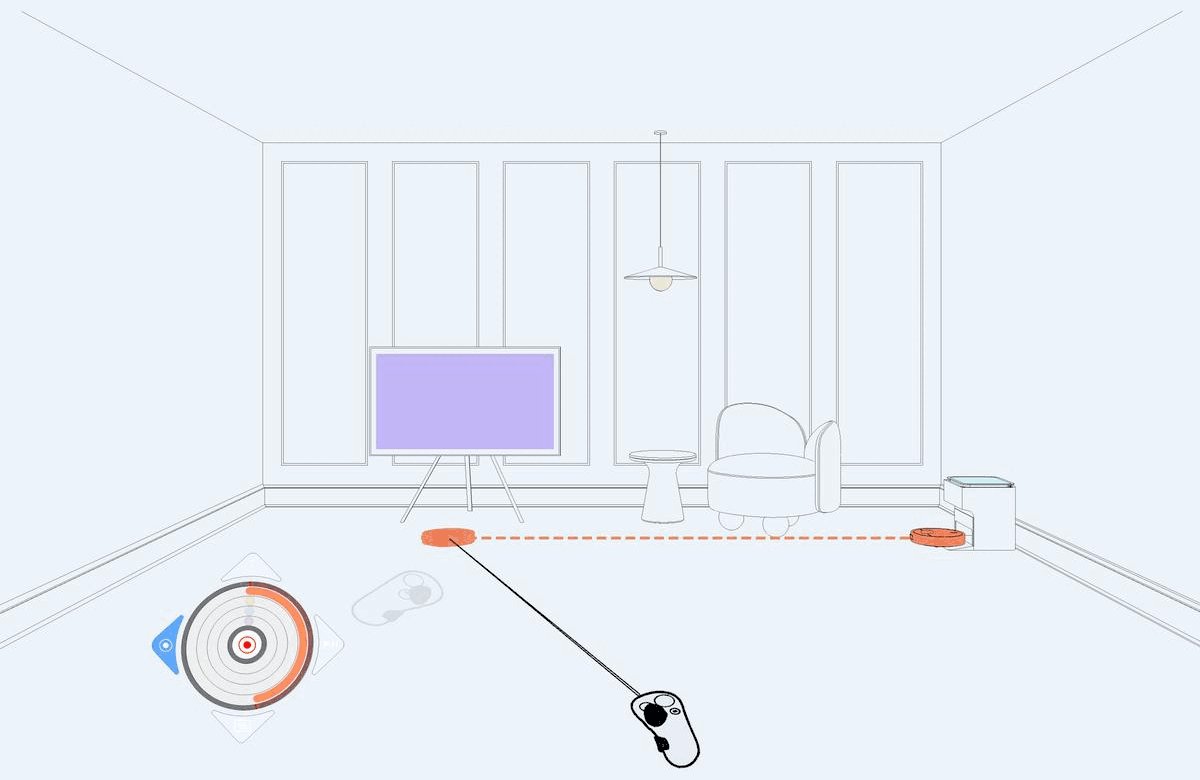
+ EVENT RECORDER MODE
This mode lets the user record actions on selected game objects in desired durations.
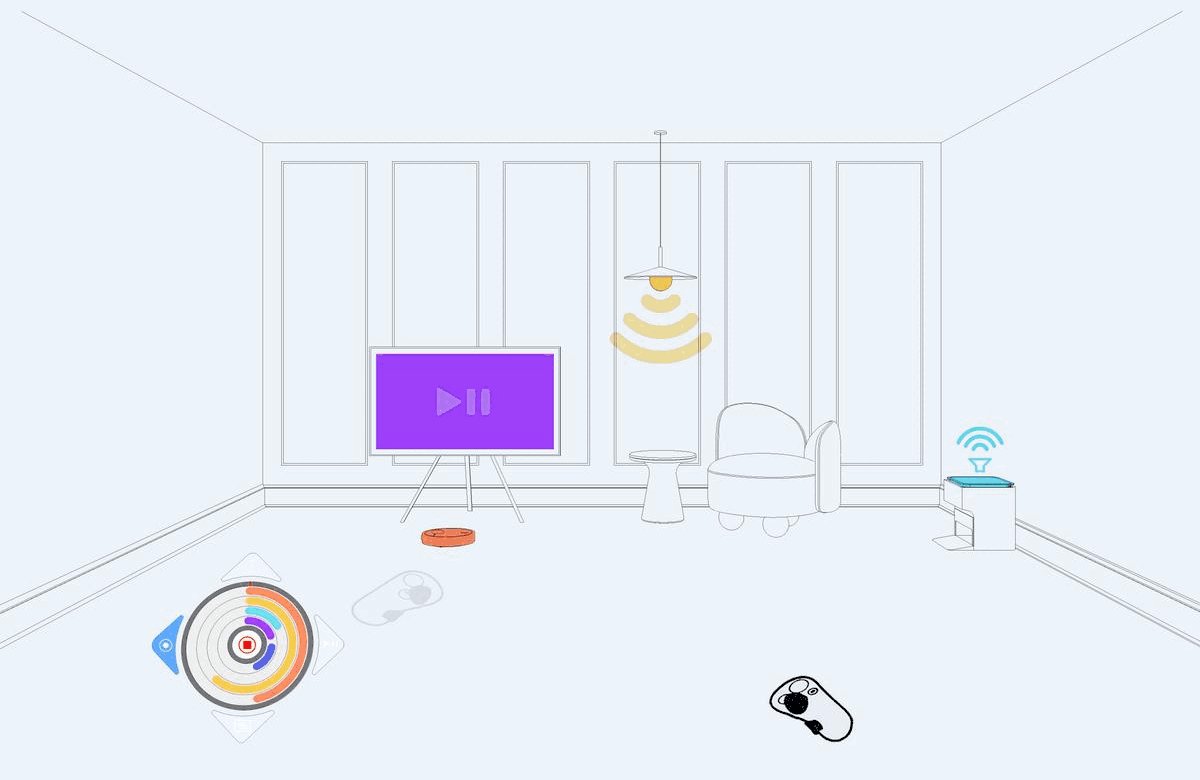
+ PLAYER MODE
This mode plays recorded events on the scene. Helpful for quick iterations and editing.
+ LINEAR EDITOR MODE
This mode switches the Circular Editor into Linear Editor and allows users to edit more.
+ USER INTERACTION
The intended Interaction for Circular Editor is ray Interaction with one controller. The smallest Interactable button will be bigger than 64 x 64 DMM.
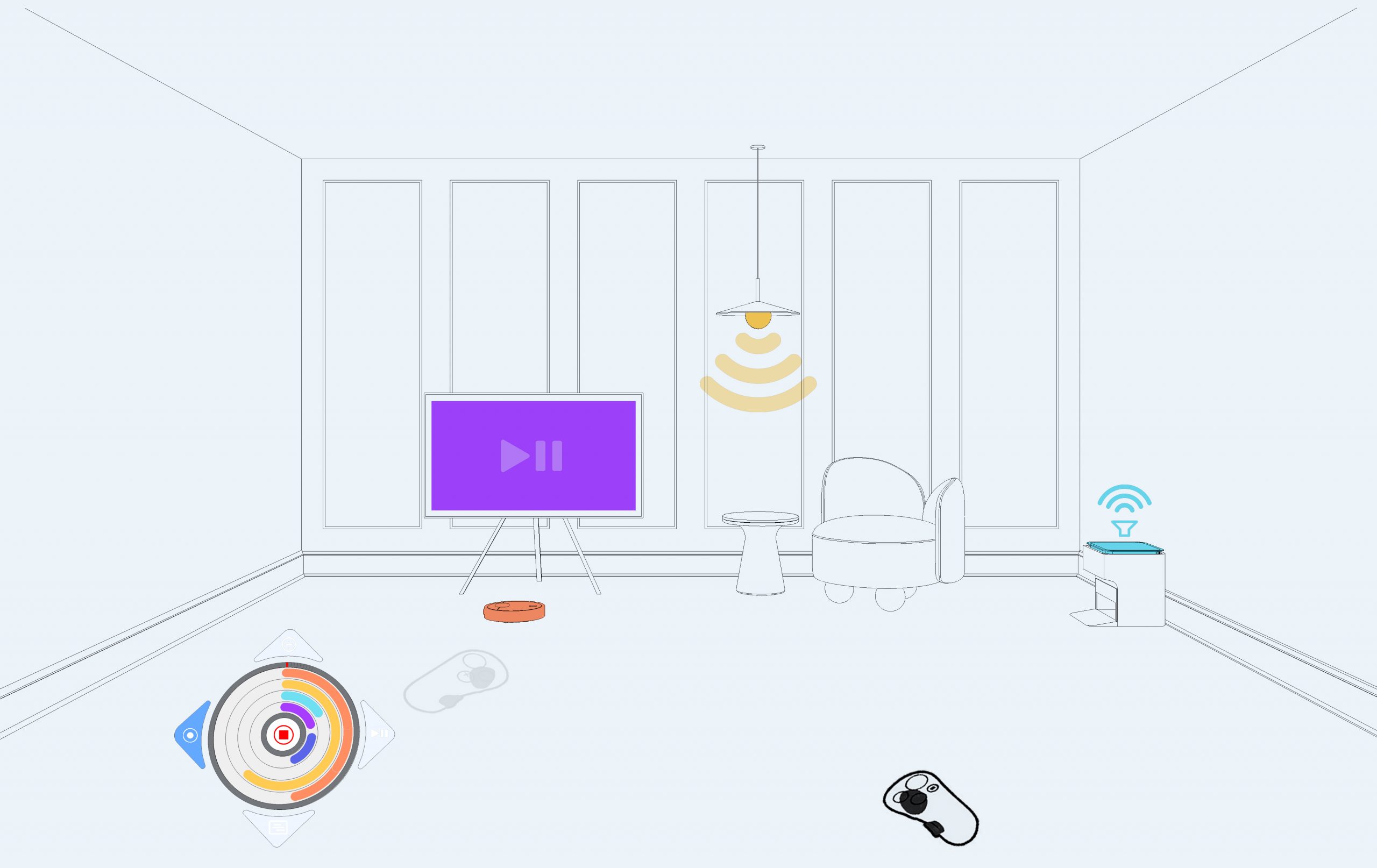
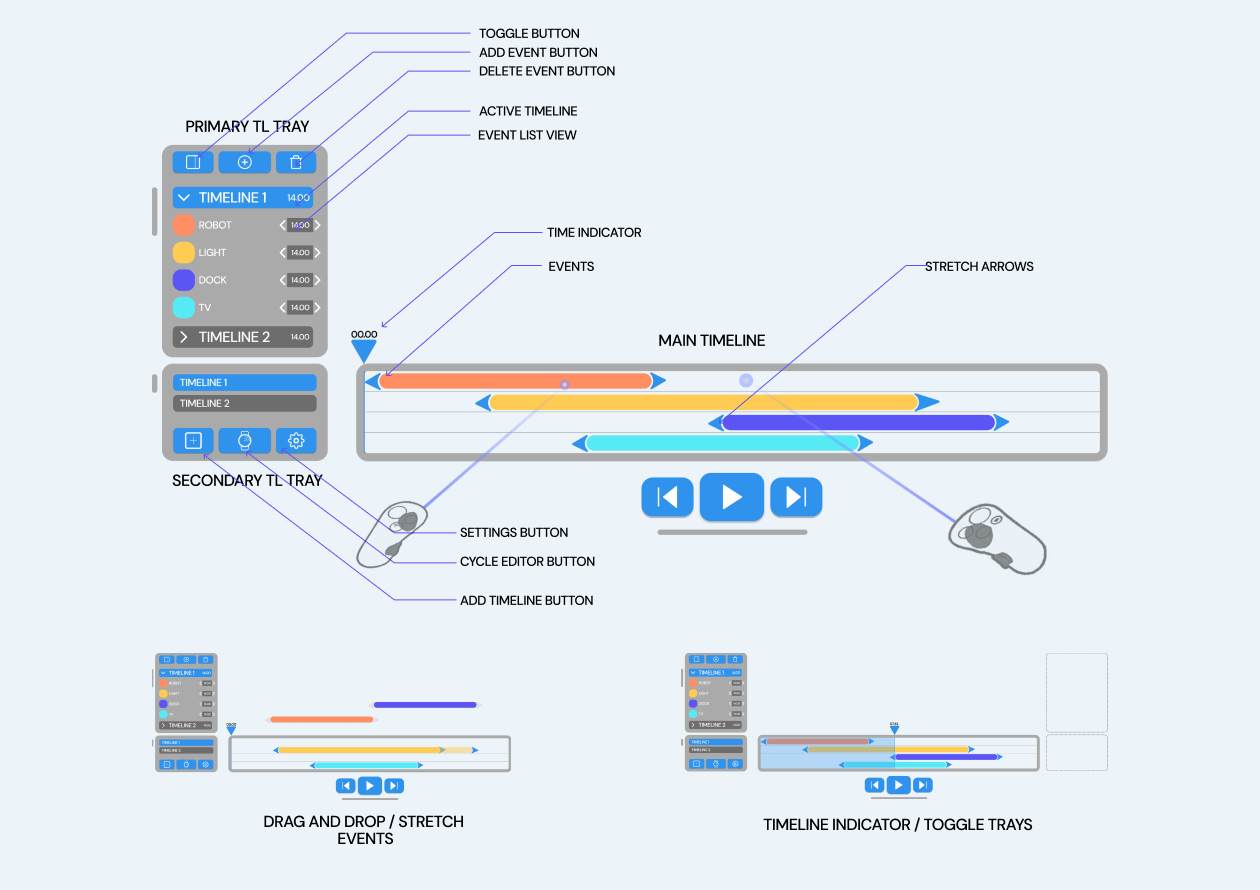
LINEAR TIMELINE EDITOR
LINEAR EDITOR is a detailed timeline editing tool for organizing, reordering, and scrubbing events. It is intended to be situated in front of the user similar to a keyboard. It contains Main Timeline with Play and Skip Buttons, Primary Timeline Tray, Secondary Timeline Tray.

+ MAIN TIMELINE
The Main Timeline is the main UI element for event/timeline editing. Users can increase the durations of events, create orders and easily organize events on the timeline.
+ PRIMARY TIMELINE TRAY
This UI element is equipped with a layered view of events in their Timelines. It allows users to add, and eliminate events. List view offers numeric editing capabilities for events.
+ SECONDARY TIMELINE TRAY
The Secondary Timeline Tray visualizes an overview of timelines in the scene/project. It contains buttons for adding a new timeline, settings, and a switch button for Circular Editor.
+ USER INTERACTION
The intended Interaction for Linear Editor is Ray Interaction with two controllers. The smallest Interactable button will be bigger than 64 x 64 DMM. A smaller text size will be bigger than 20 DMM.
HOW IT WORKS?
+ SAMPLE SCENE
SAMPLE SCENE is a simple prototype environment to demonstrate the features of a Circular Editor and Linear Editor. This scene consists of various types of game objects to represent the user interaction journey.

+ USER FLOW

Flexible user flow allows users to toggle between two editors. Depending on the situation users can ADD and RECORD events by CIRCULAR TIMELINE EDITOR or EDIT and ORGANIZE events with LINEAR TIMELINE EDITOR.
+ ADDING EVENTS
In order to Add Events;




+ RECORDING EVENTS
To activate the Recording Mode;




All events recorded on RECORDING MODE will appear on Circular Editor with their duration starting from 00.00.


+ LINEAR EDITOR
To activate Linear Editor;




Linear Editor will be activated with recorded events starting at 00.00.


RETROSPECTIVE

I created this project within 30 Hours. Overall time allocation on development and design steps ( IDEATION, SKETCHING, WIREFRAMING, 3D MODELING, PROTOTYPING, TESTING, HIGH FIDELITY VISUAL ASSET CREATION, AND PRESENTATION DEVELOPMENT ) can be revisited and reevaluated to maximize creative solutions.




Temporal design is often neglected in Virtual Reality design and development tools. This negligence tends to effect our way of thinking and designing while we are creating VR projects.